Simple First
Ein tiefer Tauchgang in die HTML-Struktur unserer neuen Website — und eine Liebeserklärung an semantisches HTML, Progressive Enhancement und die vergessene Spezies der Textbrowser.
In dieser Making Of
-Artikelreihe führen wir hinter die Kulisse unserer neuen Website, in den Maschinenraum sozusagen. Wir erläutern Ansätze und Ziele, plaudern aus dem Technik-Nähkistchen und halten fest, was wir unterwegs gelernt haben.
Content First! Dieses gern gebetete Mantra begegnet uns immer dann, wenn es an die Konzeption und Gestaltung einer neuen Website geht. Damit soll den Projektbeteiligten — allen voran der Kundschaft — ins Bewusstsein gerufen werden, dass eines kluges, zielführendes Design nicht mit Blindtexten und Platzhalter-Bildern entstehen kann.
Mobile First! — ein Prinzip, das in der Webentwicklung längst De-facto-Standard ist. Es trägt nicht nur dem Umstand Rechnung, dass immer mehr Menschen das Internet mit mobilen Geräten, etwa ihren Smartphones nutzen. Auch aus der technischer und gestalterischer Sicht macht es Sinn, gerade die kleinsten (und vielleicht schwächsten) Geräte als Ausgangspunkt für die Festlegung von Mindestanforderungen und -funktionalitäten anzunehmen. Statt Idealbedingungen vorauszusetzen und auf Einschränkungen mehr recht als schlecht zu reagieren, baut das Mobile-First-Prinzip auf dem kleinsten gemeinsamen Nenner auf und optimiert nach oben hin
— wenn Nutzende und ihre Geräte mehr Komfort erlauben. Progressive Verbesserung
— oder Progressive Enhancement — ist das Stichwort dazu im Web-Jargon.
Neben diesen fast schon selbstverständlichen Prinzipien hat uns bei der Entwicklung der neuen Tollwerk-Seite vor allem ein weiteres First
getrieben: Simple First!
Am Anfang steht Struktur
Die technologische Rangfolge bei Webanwendungen ist klar: Die wichtigste Grundlage ist HTML — dasjenige Format, das nur die eine Aufgabe hat, Inhalte zu strukturieren und ihnen Bedeutung zu geben. Es ist immer eine HTML-Datei, die zuerst zum Browser übertragen wird, und noch viel wichtiger: Es könnte die einzige sein, denn bereits dann haben es Nutzende mit einer (mehr oder weniger) funktionierenden Webseite zu tun. Erst im Anschluss treten weitere Technologien auf den Plan: CSS wird geladen, um das Aussehen der Inhalte zu beeinflussen. JavaScript bringt zusätzliche Interaktivität. Bilder, Videos, Schriftarten und andere Medien reichern das Angebot weiter an.
Wir legen bei allen unseren Websites größten Wert auf Resilienz: So setzen wir etwa JavaScript generell nur als Funktionserweiterung (Enhancement) ein und sorgen dafür, dass Anwendungen auch ohne JavaScript grundlegend nutzbar sind (die Unterstützung kann aus vielen Gründen einmal nicht gegeben sein). Konsequent weitergedacht muss dies auch auf CSS übertragen werden. Selbst ungeschminkt sollten Inhalte ihren Zweck grundsätzlich erfüllen können — auch wenn den Anblick meist wirklich niemand freiwillig wünscht.
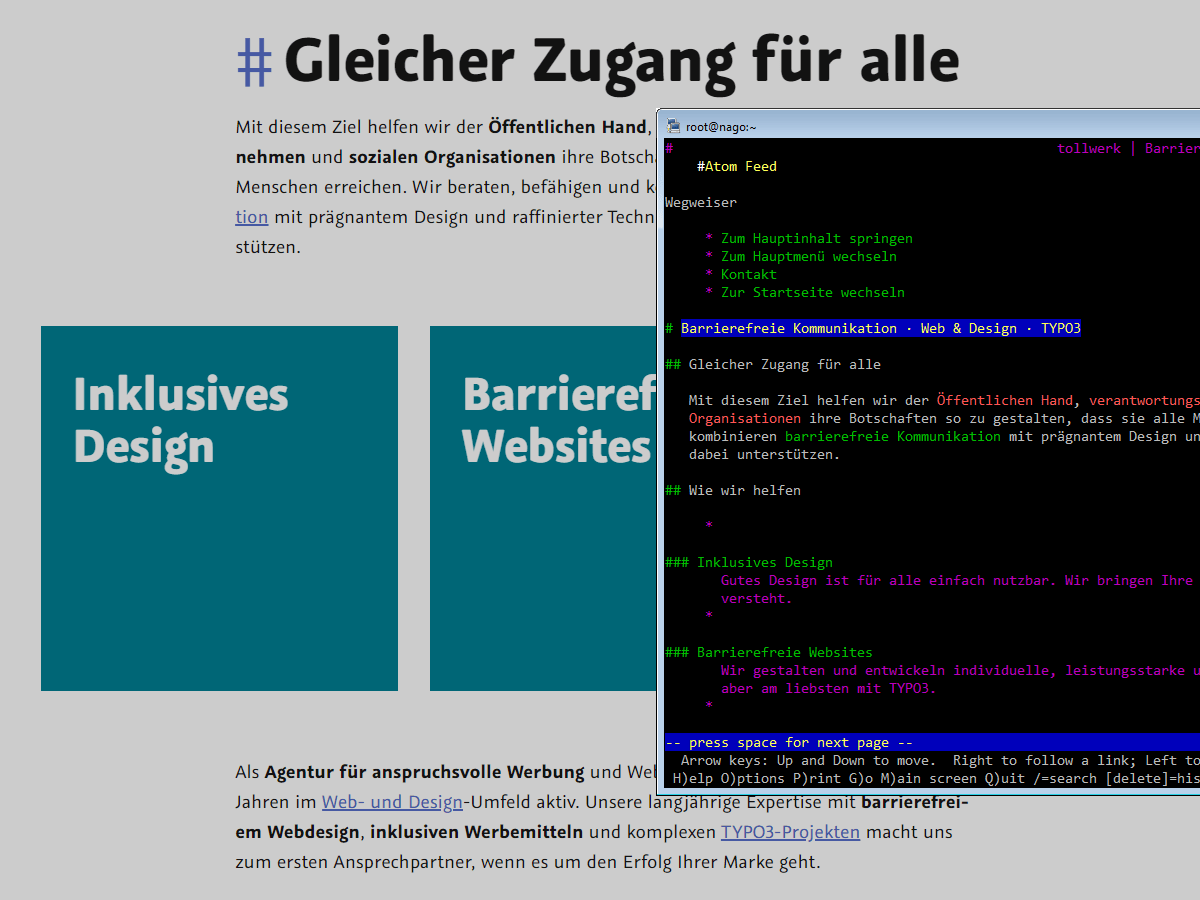
Für unsere eigene Website haben wir uns die Latte extra hoch gehängt und gezielt die Begegnung mit einem alten Bekannten aus längst vergangenen Tagen gesucht: Long time no see, Lynx!
Textbrowser wie Lynx interpretieren kein CSS oder JavaScript und sind auf durchdacht strukturierte Inhalte und semantisches HTML angewiesen.
Lynx zählt zur seltenen Gattung der Textbrowser — also solchen Browsern, die typischerweise auf einer Kommandozeile genutzt werden und ausschließlich HTML interpretieren. Mit fast 30 Jahren Historie ist Lynx der älteste, noch immer aktiv entwickelte und (zumindest in bestimmten Umgebungen) genutzte Browser. Bilder, Videos, andere Medien und Design im Allgemeinen kennt Lynx nicht. Steuern lässt er sich ausschließlich über die Tastatur, die Interaktion mit einer Maus als Eingabegerät ist also nicht vorgesehen.
Ob wir noch ganz bei Sinnen sind, wenn wir unsere Website ernsthaft mit Lynx im Gepäck entwickeln? Auf jeden Fall! Denn auch wenn dieser Dinosaurier sicher nicht der wichtigste Zielbrowser für uns und unsere Website ist, so hat doch die kontinuierliche Prüfung wichtige Erkenntnisse gebracht:
- Lynx gibt ausschließlich und unvermittelt die Ansicht auf die Textinhalte einer Webseite frei. Dazu verwendet der Browser sein eigenes, sehr rudimentäres Design — vornehmlich in Form von Einrückungen, Leerzeilen und farbige Hervorhebungen. Sehr schnell wird so deutlich, ob die Anordnung im Quelltext Sinn ergibt und ob die semantisch korrekten HTML-Elemente verwendet wurden. Und wie es der Zufall will, stehen genau diese Aspekte auch für eine ganz andere Web-Spezies im Vordergrund: Suchmaschinen. Wer also Suchmaschinenoptimierung betreibt und wissen möchte, was bei Google & Co. ankommt, bekommt mit einem Textbrowser einen ganz eindrucksvollen Vorgeschmack.
- Viele assistive Technologien — zum Beispiel alternative Eingabegeräte oder Vorlese-Anwendungen (Screenreader) — sind auf Tastatursteuerung angewiesen oder simulieren eine Tastatur zur Bedienung einer Website. Lynx kann auch hier einen ersten Eindruck vermitteln, wie gut oder schlecht die interaktiven Elemente einer Website angeordnet oder zu erreichen sind. Insofern kann ein Test mit Lynx durchaus ein kleiner Schritt auf dem Weg hin zu einer barrierefreien Webseite sein. Eine umfassende, repräsentative Prüfung aber lassen die beschränkten Mittel des Urzeit-Browsers freilich nicht zu.
Lynx-Liebe
Wer sich nicht näher mit Lynx oder anderen Textbrowsern beschäftigen möchte, kann den folgenden, etwas technischeren Abschnitt getrost überspringen. Für Interessierte aber möchte ich eine Reihe von Besonderheiten dokumentieren, die mich bei der Arbeit mit Lynx beschäftigt haben.
Grundsätzlich lässt sich das Konzept des Responsive Design — also einer universellen Website für alle Endgeräte und Nutzungsszenarien — auch gut auf Textbrowser ausdehnen. Texte lassen sich problemlos in unterschiedliche Dimensionen bringen, und es sind keine speziellen Vorkehrungen notwendig, damit auch Lynx eine passable Darstellung bietet.
Bei Nicht-Textinhalten und bestimmten HTML-Konstruktionen konnte ich jedoch zum Teil besondere Beobachtungen machen:
-
Anstelle von Bildern und Videos zeigt Lynx brav die jeweiligen Alternativtexte, soweit diese ordentlich implementiert wurden. Im Fall von Bildern nutzt Lynx das
alt-Attribut der<img>-Elemente, bei Videos müssen alternative Angaben als Inhalt im<video>-Element untergebracht werden. -
Lynx kennt die Elemente
<details>und<summary>nicht und stellt eigentlich kollabierten Inhalt (ein<details>-Element ohneopen-Attribut) grundsätzlich im vollen Umfang dar. -
Lynx unterstützt nicht nur
normale
Bilder nicht, sondern hat auch keine Verwendung für SVG-Grafiken, die direkt (inline
) in den Quelltext einer Seite eingebettet sind. Anstatt nur die Textinhalte darzustellen, die gegebenenfalls im<svg>-Element enthalten sind, ignoriert der Browser solche Grafiken komplett.Kurios wird es, wenn ein Inline-SVG ein
<title>-Element zur Beschriftung der Grafik enthält: Lynx hält dieses dann offenbar für den Titel der gesamten Seite — wird doch ein gleichnamiges Element benutzt, wenn auch aus einem anderen XML-Namensraum — und zeigt ihn entsprechend im Kopfbereich des Fensters an. Grafische Browser wissen den Titel von SVG-Grafiken durchaus vom Seitentitel zu unterscheiden. Wer in solchen Fällen Wert auf eine saubere Darstellung in Lynx legt, der muss wohl auf ein<title>-Element im SVG verzichten und auf eine andere Technik zur Beschriftung der Grafik ausweichen, etwa dem<svg>-Element einaria-label- oderaria-labelledby-Attribut geben.
An bestimmten Stellen habe ich mich bemüht, die Darstellung speziell für Lynx zu optimieren:
-
Manche Elemente einer Website machen im Textbrowser schlicht keinen Sinn. Beispielsweise die Schaltflächen zum Steuern des Karussells, das im Kopfbereich unserer Startseite in grafischen Browsern dargestellt wird, waren eher störend und hatten keinerlei Funktion. Auf der Suche nach einer Möglichkeit, Inhalte gezielt für Lynx zu verstecken, konnte ich nur ein einziges HTML-Element finden, das samt Inhalt zuverlässig ignoriert wird: Das
<script>-Element, mit dem üblicherweise JavaScript-Inhalte in ein HTML-Dokument eingebettet werden. Vergleichbare Techniken, wie sie etwa für das Verstecken in Screenreadern zur Anwendung kommen (aria-hidden="true"oder das visuelle Verbergen mit den etablierten visually hidden-Methoden), existieren meines Wissens nach für Lynx nicht.Also traf ich für solche Stellen die (ansonsten eher nicht empfohlene) Entscheidung, irrelevante Inhalte nicht
normal
im Quelltext unterzubringen, sondern sie perdocument.write()dynamisch per JavaScript in die Seite einzubetten. Zwar wird dies von den einschlägigen Code-Analyse-Tools aus verschiedensten Gründen (und zu Recht) mit wenigstens einem erhobenen Zeigefinger quittiert, allerdings scheint mir die Technik hier sehr plausibel — und sie kommt mit einem positiven Nebeneffekt: Da sich die Funktion der Karussells ohnehin vollständig auf JavaScript stützt, und die Verfügbarkeit von JavaScript nun Voraussetzung ist, dass die zugehörigen Schaltflächen überhaupt dargestellt werden, ergibt sich ein schlüssiger Kreis in Sachen Progressive Enhancement: Steht — aus welchen Gründen auch immer — kein JavaScript zur Verfügung, dann ist das Karussell als solches nicht funktionsfähig. Die Schaltflächen werden konsequenterweise nicht dargestellt, und in Kombination mit geeignetem CSS werden die Inhalte des Karussells als einfache Abfolge von Abschnitten mit Bildern präsentiert. Mit JavaScript dagegen ist das Karussell samt seinen Schaltflächen voll funktionsfähig. Von der ursprünglichen Optimierung für Lynx profitieren letztlich also alle Browser und ihre Nutzenden.
-
Auf unserer Website sind die meisten Überschriften mit einem zusätzlichen Anker-Link versehen, das es ermöglicht, eine Verknüpfung direkt zum jeweiligen Abschnitt zu erhalten und weiterzugeben. Wir stellen solche Anker-Links visuell als einzelne, vorangestellte Rauten (
#) dar. Auch im Textbrowser ergeben die Anker-Links durchaus Sinn, allerdings trägt hier die Darstellung als einzelne Raute nicht unbedingt zum besseren Strukturverständnis bei. An dieser Stelle sei angemerkt, dass manche unserer Seiten auch Überschriften enthalten, die visuell nicht sichtbar sind und in erster Linie der barrierefreien Umsetzung dienen: Assistive Technologien, etwa Screenreader, haben auf diese Weise Zugriff auf strukturelle Informationen, die sich vielleicht beim visuellen Blick darauf erschließen, aber programmatisch sonst nicht nachvollziehbar wären.Wer mit dem einfachen Textformat Markdown vertraut ist weiß, dass (mehrfache) Rauten dort Verwendung finden, um die hierarchischen Ebenen von Überschriften auszudrücken. Als treuer Markdown-Nutzer (und ich sehe durchaus Überschneidungspotenzial der Markdown- und Lynx-Fangemeinden) habe ich diese Darstellung für Lynx übernommen: Dort (und nur dort) werden die Überschriftenebenen auf gleiche Weise mit zusätzlichen Rauten wiedergegeben. Für grafische Browser und auch assistive Technologien wird die Wiedergabe der zusätzlichen Rauten unterdrückt.

Exklusiv für Textbrowser wurde die Darstellung der Überschriftenhierarchie an die Markdown-Syntax angeglichen
Nun jedoch genug mit den zugegeben ziemlich nerdigen Streifzügen durchs Revier von Textbrowsern und Konsolenansichten — auch wenn mich die Idee eines Optimiert für Lynx 2.8.9
-Siegels in der Fußzeile unserer Website immer noch nicht ganz loslässt. ;)
Wir lassen Lynx als Browser hinter uns, aber betrachten nochmals die Struktur und Reihenfolge der Inhalte genauer, wie sie mit unserer Startseite im HTML-Dokument initial ausgeliefert wird. Wer die Darstellung im Textbrowser mit der eines grafischen Browsers vergleicht, wird — je nach aktivierten Funktionalitäten — deutliche Unterschiede feststellen. Ursache dafür ist, dass wir die zusätzlichen Techniken CSS und JavaScript nutzen, um Veränderungen daran vorzunehmen.
Stufe 1: HTML
Ein abstraktes Verzeichnis der Inhalte, wie sie im HTML-Dokument unserer Startseite organisiert sind, sieht etwa so aus:
-
Wegweiser-Navigation
-
Hauptinhalt der Seite mit primärer Überschrift
-
Einleitender Absatz
-
Abschnitt zu unseren Leistungen
- 3 verlinkte Abschnitte zu unseren Schwerpunktthemen
-
Weiterer, erläuternder Abschnitt
-
Abschnitt zu den aktuellsten Blog-Artikeln
- Verlinkte Kurzfassung der letzten 3 Blog-Artikel
-
Abschnitt zu unseren nächsten Veranstaltungen
-
-
Nebeninhalte (Karussell)
- 3 manuell ausgewählte Links zu Unterseiten
-
Abschluss des Seiteninhalts mit Kontaktmöglichkeit
-
Hauptmenü
-
Menü mit Links zu rechtlichen relevanten Seiten
-
Menü mit Links zu unseren Profilen in den sozialen Medien
Zunächst fällt auf, dass wir den überwiegenden Teil der Navigation unserer Seite, etwa das Hauptmenü und die Links in die sozialen Netzwerke, in der Struktur ans Seitenende gestellt haben. Dafür findet sich am Seitenbeginn eine sehr kompakte Kurznavigation mit den wichtigsten Sprunglinks, konkret zum Hauptinhalt, zum Hauptmenü, zur Kontaktseite und zurück zur Startseite. Wir haben diese Navigation Wegweiser
getauft und werden, wenn alles nach Plan verläuft, dort in den nächsten Monaten noch Optionen zu einer seitenweiten Suche sowie zum Wechsel zur englischen Website-Version unterbringen.
Warum diese Teilung der Navigation und die eher ungewöhnliche Auslagerung des Hauptmenüs ans Seitenende? Mit dem ersten Link der Wegweiser-Navigation, dem Sprunglink zum Hauptinhalt (auch Skip Link genannt), kommen wir vor allem Screenreader- und Tastaturnutzenden entgegen, die möglichst unmittelbar zum Hauptteil der Seite gelangen möchten, ohne sich zuvor durch allerhand Nebensächlichkeiten quälen zu müssen. Zur Erinnerung: Tastaturnutzende und vor allem Sehbehinderte mit Screenreadern sind auf ein lineares Durchwandern der Elemente einer Website angewiesen — es fehlt ihnen die Möglichkeit, wichtige Bereiche visuell zu identifizieren und schnell und bequem dorthin zu springen. Um diesen Zielgruppen möglichst wenig Barrieren in den Weg zu legen, platzieren wir das Hauptmenü ans Seitenende und bieten aus der Wegweiser-Navigation heraus eine schnelle Abkürzung dorthin. Umgekehrt ermöglicht das Hauptmenü den Sprung zurück an den Seitenbeginn.
Insgesamt unterscheidet unsere Startseite vier technisch getrennte Navigationsbereiche (Wegweiser-Navigation, Hauptmenü, Rechtliche Informationen und Profile in den sozialen Medien). Aus Sicht der Barrierefreiheit ist jeder dieser Bereiche eine sogenannte ARIA Landmark und damit eine wichtige Navigationshilfe für assistive Technologien.
Die Hauptinhalte unserer Startseite sind weitgehend klassisch strukturiert. Die einzige Auffälligkeit mag sein, dass manche der Überschriften im Quellcode in grafischen Browsern nicht sichtbar dargestellt werden. Sie sind optisch zum Verständnis nicht erforderlich, müssen allerdings maschinenlesbar vorhanden sein, damit die korrekte Überschriftenhierarchie eingehalten wird. Wie die ARIA Landmarks sind auch Überschriften ein wesentliches Navigationsinstrument für assistive Technologien: Ungereimtheiten können für Verwirrung bei den Nutzenden sorgen. Stellen Sie sich vor, im Inhaltsverzeichnis Ihres Buchs sind Kapitel ausgelassen. Auch Sie würden sich bestimmt Gedanken machen …
Ein kleiner Exkurs für die Webentwickler und speziell die TYPO3-Spezialisten unter Ihnen: Wie viele moderne Websites ist auch unsere Präsentation komponentenorientiert aufgebaut und nutzt im Hintergrund eine Pattern Library zur Organisation der Funktionsbausteine. Bei all den Vorteilen dieser Vorgehensweise ergibt sich gerade im Hinblick auf die Überschriftenhierarchie eine besondere Herausforderung: Da die Komponenten möglichst universell einsetzbar sein sollen, und da der genaue Einsatz nicht vorbestimmt werden kann, ist es in diesem Kontext unmöglich, Überschriften in den Komponenten fest auf einer Hierarchieebene zu verankern. Um trotzdem mit maximaler Treffsicherheit zu einer korrekten, automatisch erstellten Hierarchie zu gelangen, nutzen wir einen eigens entwickelten, TYPO3-spezifischen Mechanismus zum Erzeugen der Überschriften. Er unterscheidet grundsätzlich zwischen visueller Darstellung und tatsächlicher, technischer Überschriftenebene und führt in 99% aller Fälle zu korrekten Ergebnissen, ohne dabei die Möglichkeit eines (selten notwendigen) manuellen Eingriffs zu verhindern.
Für das Karussell im Kopfbereich unserer Startseite — intern nennen wir es Paternoster
, weil es sich nur vertikal und in eine Richtung bewegt, und wir werden ihm später einen eigenen Blogartikel widmen — gilt ähnliches wie für das Hauptmenü. Die hier präsentierten Inhalte sind lediglich ergänzend zum Hauptinhalt und stehen in der Quelltext-Reihenfolge daher nach diesem. In weiteren Ausbaustufen (siehe unten) wird das Karussell dynamisch verändert und in seiner Position verlagert.

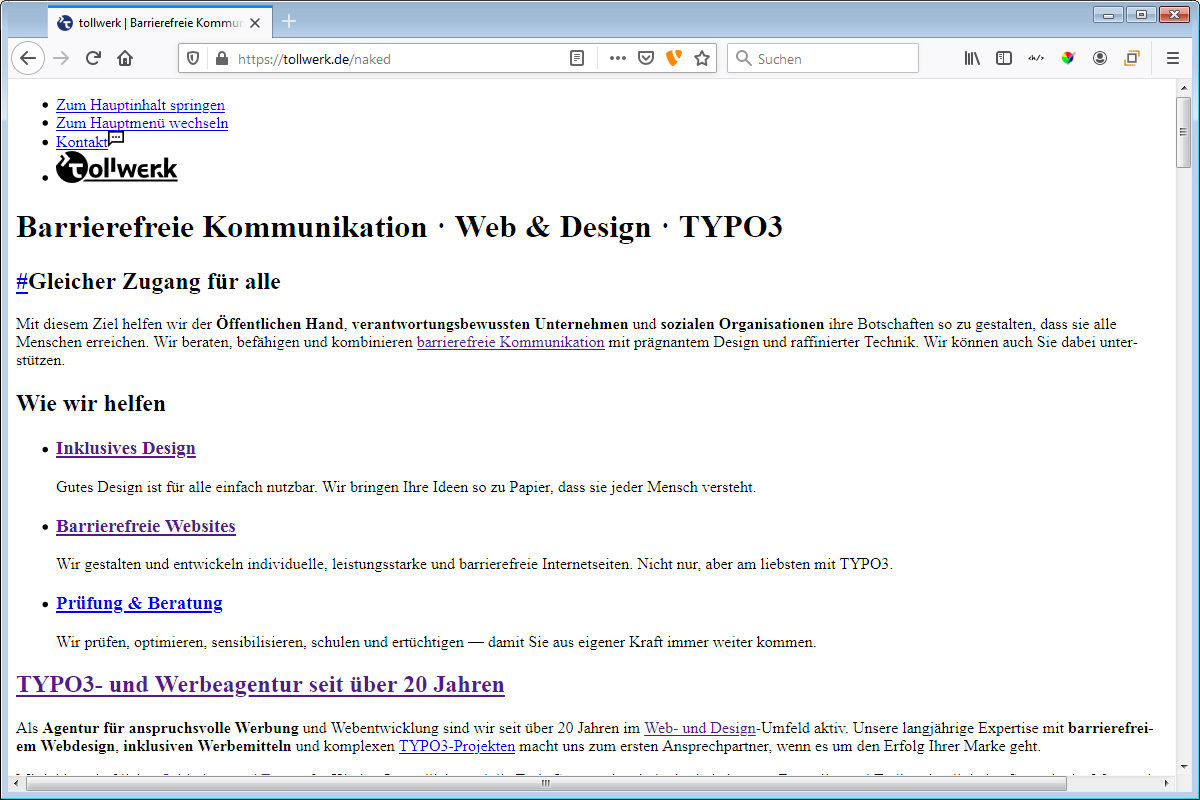
Zu Testzwecken kann jede Seite unserer Internetpräsentation ohne CSS und JavaScript dargestellt werden. Schick, oder?
Übrigens: Wer Interesse hat, sich unsere Website ohne CSS und JavaScript anzusehen, also rein allein die hier beschriebene HTML-Basis, der kann spaßeshalber die zu Testzwecken eingebaute naked
-Methode ausprobieren. Hängen Sie dazu einfach ein /naked and jede beliebige Adresse unserer Website an, wie hier am Beispiel der Startseite. Zum jährlichen CSS naked day zelebrieren weltweit viele Webentwickler mit einer solchen Ansicht die Wichtigkeit guten Quellcodes und einer semantischen Struktur ihrer Website.
Stufe 2: CSS
Wer unsere Website mit einem CSS-fähigen Browser, aber bei deaktiviertem JavaScript besucht, wird im Vergleich zur reinen HTML-Basis bereits einige Veränderungen wahrnehmen. Es halten nicht nur visuelle Merkmale wie Layout, Farben und unsere Schriftarten Einzug. Auch manche animierten Inhalte, wie etwa die Visualisierung der Begriffe Exklusion, Integration und Inklusion, funktionieren in dieser Ausbaustufe tadellos. Wo immer möglich versuchen wir, zumindest eine grundsätzliche Funktionalität auch ohne JavaScript sicherzustellen. Beim Kontaktformular etwa greift die browserseitige Validierung während der Dateneingabe noch nicht, diese wird jedoch ersatzweise vom Server nach dem Absenden des Formulars übernommen.
Vom Grundlayout abgesehen bleibt die Anordnung der Inhalte auf unserer Startseite mit nur-CSS weitgehend gleich. Die Links der Wegweiser-Navigation am Seitenbeginn sind nun grafischer angeordnet und das Sprunglink zum Hauptinhalt wird nur dann eingeblendet, wenn es den Tastaturfokus erhält — eine übliche Technik, um solche Links für Mausbenutzer zu verbergen. In der Desktop-Ansicht verbleibt die Hauptnavigation auch weiterhin am Seitenende. Für kleinere Bildschirme allerdings bewirkt jetzt das Responsive Design unserer Website, dass das die Hauptnavigation beim Aktivieren im Kopfbereich dargestellt und über die übrigen Seiteninhalte gelegt wird. Die Inhalte des Karussells werden nicht mehr untereinander weg dargestellt, sondern präsentieren sich in einem scrollbaren Bereich und damit kompakter und formatgerechter.
Eine Schwäche zeigt sich in dieser Ansicht beim sogenannten Lazy Loading unserer Bilder. Bei dieser Technik wird das Laden von vergleichsweise umfangreichem Bildmaterial verzögert, das noch nicht im sichtbaren Bereich des Browserfensters liegt, wodurch die Ladezeit einer Seite verkürzt und die übertragene Datenmenge auf das Notwendige reduziert wird. Wir nutzen eine eigene, TYPO3-kompatible Implementierung der SQIP-Technik, wie sie 2017 von Tobias Baldauf vorgestellt wurde. Dabei wird von Bildern zunächst eine extrem kleine, vektorbasierte SVG-Version mit starker Unschärfe dargestellt. Sobald das Bild kurz vor der Darstellung im Browser steht, wird die Originalquelle geladen und das Vorschaubild damit ersetzt. Noch unterstützen nicht alle Browser natives Lazy Loading, daher ist zum Austausch des Vorschaubilds im Moment noch der Einsatz von JavaScript notwendig. Immerhin zeigt unsere Implementierung ohne JavaScript beide Bilder parallel — das Vorschaubild und die Originalquelle. Das ist zwar nicht schön, verhindert aber die Nutzung der Seite nicht.
Stufe 3: JavaScript
In dieser letzten und vollständigsten Ausbaustufe verändert sich die Ansicht im Vergleich zur reinen CSS-Darstellung nochmals deutlich. Am auffälligsten ist sicherlich die Umlagerung der Hauptnavigation sowie des Karussells in den Kopfbereich der Seite.
Die gravierendste Veränderung der Hauptnavigation beim Einsatz von JavaScript ist an der Oberfläche kaum zu erkennen, aber gerade für Tastatur-Nutzende wichtig: Zuvor wurde das Menü bei Aktivierung der Menüschaltfläche allenfalls ein- und ausgeblendet (responsive Darstellung mit CSS auf kleinen Bildschirmen) oder in den sichtbaren Bereich gescrollt (alle anderen Ansichten). Mit JavaScript dagegen wird es als modaler Dialog dargestellt. Ein Dialog ist dann modal, wenn er die Interaktion mit dem Rest einer Anwendung unterbindet, solange er geöffnet ist. Im Fall unseres Menüs hat dies hat zur Folge, dass der Tastaturfokus das geöffnete Menü nicht mehr verlassen kann, bis es aktiv geschlossen wird (oder die Seite nach Aktivierung eines Menülinks neu lädt). Aktives Fokus-Management ist ein wichtiges Thema bei der Umsetzung barrierefreier Websites und zwingend auf die Verfügbarkeit von JavaScript angewiesen.
Die Umkonstruktion des Hauptmenüs zum modalen Dialog wird durch JavaScript bewerkstelligt und ist für die Darstellung auf kleinen Bildschirmen vergleichsweise trivial. Hier ergeben sich keine Änderungen in der visuellen Darstellung. Anders aber, wenn die Bildschirmbreite ausreicht, um die Hauptnavigation horizontal im Kopfbereich der Seite darzustellen: Das Hauptmenü ist dann nicht mehr am Seitenende zu finden. Die visuelle Anordnung der Elemente einer Webseite sollte stets zumindest weitgehend mit der Tastaturfokus-Reihenfolge übereinstimmen. Andernfalls besteht die Gefahr, dass Tastatur-Nutzende, die gleichzeitig Sicht auf die Website haben, bei Fokusänderungen die Orientierung verlieren. In unserem Fall ist es daher nicht ausreichend, die Hauptnavigation einfach nur oben auf der Seite darzustellen, sie muss auch de facto dort im Quelltext zu finden sein. Parallel zum Umbau in einen modalen Dialog findet das Menü also einen neuen Platz als integrierten Teil der der Wegweiser-Navigation.
Um den funktionalen Gleichstand der Hauptnavigation in allen Ansichten — auf kleinen wie auf großen Bildschirmen — zu wahren und komplexe Umbauten zwischen den Ansichten zu vermeiden, gehen wir einen ungewöhnlichen Weg, der sicher für Diskussionsstoff sorgt: Per Tastatur ist es zunächst nicht möglich, die Links der Hauptnavigation nacheinander zu durchwandern. Stattdessen ist das Menü als Ganzes zu fokussieren und zu aktivieren — genau wie ein Hamburger-Menü. Erst dann können die einzelnen Menüpunkte durchlaufen werden. Gleichsam muss das Menü aktiv geschlossen werden, damit eine Interaktion mit dem Rest der Seite wieder möglich ist. Unsere Entscheidung für diese zugegeben ungewöhnliche Konstruktion fiel aus einem rigorosen Accessible First-Ansatz heraus: Nach wie vor möchten wir vermeiden, dass sich Tastatur- und Screenreader-Nutzende erst durch ein Vielzahl von Links arbeiten müssen, bis sie beim wesentlichen Teil der Seite angelangen. Die Funktionsweise eines Hamburger-Menüs dürfte ihnen dagegen geläufig sein und ihren Präferenzen entsprechen. Irritationen dürften es vor allem bei sehenden Tastatur-Nutzenden geben, deren Erwartung nicht erfüllt wird, wenn sie bereits Menüpunkte sehen, diese aber nicht fokussieren oder nutzen können, bevor sie das Menü als Ganzes aktivieren. Wir sind uns dieser Kontroverse bewusst — und doch möchten wir das Experiment vor allem von Ihnen, liebe Nutzerin, lieber Nutzer, bewerten und kommentieren lassen.
Auch über das geschilderte Experiment hinaus bietet unsere Navigation allerhand Gesprächsstoff, weshalb wir diesem Teil unserer Website zu gegebener Zeit einen eigenen Blogartikel widmen werden.
Ein letztes Detail unserer Startseite sollte noch kurz Erwähnung finden: Auch das Karussell wird per JavaScript in den oberen Teil der Seite verschoben. Wie für das Hauptmenü gilt, dass visuelle und Fokusreihenfolge zumindest grob übereinstimmen müssen, deshalb ist ein echter
Umzug im Quelltext notwendig. Unsere Erfahrungen bei der Umsetzung des Karussells, gerade auch mit Barrierefreiheit im Fokus, werden wir ebenfalls demnächst in einem gesonderten Artikel dieser Reihe beleuchten.

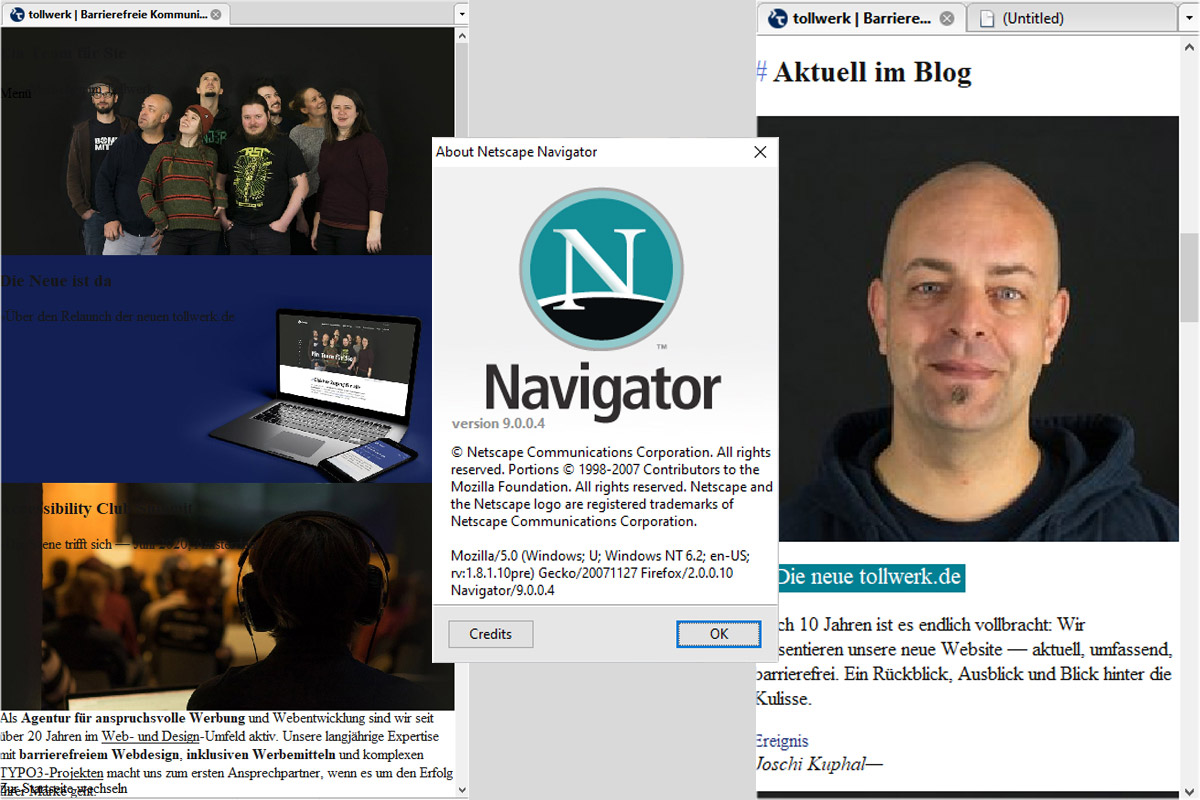
Wolfgang Wiese machte die Probe aufs Exempel und installierte sich zur Betrachtung unserer Website die letzte Version des Netscape Navigator Browser von 2007
Fazit
Mit unserer neuen Website waren wir schon auf der untersten Umsetzungsschicht bemüht, nur die saubersten Strukturen zuzulassen und ein semantisch hochwertiges Fundament zu legen. Belohnt werden wir dafür doppelt und dreifach: Eine so konzipierte Website ist schnell, robust und verkraftet auch mal widrige Umstände. Sie ist gleichermaßen gut zugänglich für Menschen, assistive Technologien und Suchmaschinen. Sie folgt den Prinzipien des Progressive Enhancements und verträgt sich zur Not auch mit weniger leistungsstarken oder veralteten Nutzungsszenarien ganz passabel — wie der Versuch mit dem Netscape Navigator 9 schön zeigt, den uns Wolfgang Wiese zugespielt hat. Kurzum: Wir glauben, mit einem so einfachen wie soliden Fundament auch in den nächsten Jahren gut aufgestellt zu sein.