Um die Konsistenz und konsequente Nutzung eines Corporate Designs sicherzustellen, werden Gestaltungskonzepte schon lange in sogenannten Styleguides dokumentiert. Eines der bekanntesten Beispiele ist das NASA Graphics Standards Manual aus dem Jahr 1976. Insbesondere dann, wenn schnelllebige digitale Medien ebenfalls Bestandteil sind, stellen sich besondere Anforderungen an den Aufbau, die Nutzung und kontinuierliche Anpassung solcher Systeme. Bei Gestaltungsrichtlinien, die sich laufend mit einem Produkt verändern, spricht man häufig von Living Styleguides.
Design-Muster
Das Design eines digitalen Produkts stützt sich nicht allein auf visuelle Artefakte. Vielmehr tragen verschiedene Muster (englisch: Pattern) zur Gesamterscheinung bei:
- Wahrnehmungsmuster (Perceptive Patterns), die durch visuelle oder auditive Stilangaben und Ausdrucksformen die Art und Persönlichkeit eines Produkts prägen
- Verhaltensmuster (Functional Patterns), die Gestaltungsmerkmale in Kontext zueinander setzen und bestimmtes Nutzungsverhalten ermöglichen und unterstützen
- Komplexere Muster (interaktive Abläufe und Persuasive Patterns), die domänenspezifische Prozesse realisieren (etwa den Kaufprozess in einem Online-Shop oder das Aufgeben einer Kleinanzeige) und Nutzende zu bestimmten Handlungen bringen sollen (etwa das Eröffnen eines Kontos oder der wiederkehrende Besuch einer Website)
Darüber hinaus spielen individuelle Prinzipien, Strategien und Zielsetzungen eine Rolle, die am Ergebnis nicht immer unmittelbar abzulesen sind. Erfahrungswerte der Vergangenheit, Recherchegrundlagen und Resultate aus einer frühen User-Experience-Designphase (etwa Personas oder User Journeys) nehmen ebenso Einfluss auf die Ausgestaltung eines Produkts.
Die Gesamtheit aller produktrelevanten Gestaltungsgrundlagen bildet ein Design-System, doch nur ein Teil dieser Grundlagen lässt sich effektiv dokumentieren und wiedergeben. Ausschnitte eines Design-Systems können in einer Musterbibliothek (englisch: Pattern Library) abgebildet und für Anwendende nutzbar gemacht werden.
Komponenten
Vor allem bei komplexen Design-Systemen ist es notwendig, die Vielzahl von Möglichkeiten in einzelne Bausteine oder Komponenten zu gliedern. Im digitalen Kontext kommt dies dem Ansatz des Component Driven Development (CDD) entgegen, der sich in den letzten Jahren in der Softwareentwicklung etabliert hat. Durch die Modularisierung umfangreicher Oberflächen wird Konsistenz in der Anwendung und Effizienz durch Wiederverwendbarkeit erreicht. Komponenten lassen sich individuell entwerfen, entwickeln, testen und optimieren. Kombiniert ergeben sie komplexere Einheiten, die trotzdem weiterhin allen Gestaltungsvorgaben entsprechen. Der Vergleich mit einem Lego-Bausatz ist durchaus realistisch: Auch hier ergeben kleine, genormte Bausteine zusammen ein großes Ganzes.
Pattern Libraries, oder Komponentenbibliotheken, erfüllen im Wesentlichen zwei Aufgaben:
- Während der Entwicklung eines Produkts dienen Sie als digitale Werkbank und Plattform, auf der sich Projektbeteiligte zum Konzept, Design und zur Funktion austauschen können. Noch vor der Fertigstellung sind Komponenten hier einsehbar und können individuell bedient und getestet werden.
- Nach der Fertigstellung eines Produkts dient die Bibliothek als Archiv, Dokumentation und Hilfestellung für zukünftige Weiterentwicklungen, Ableitungen oder Verbesserungen.
Komponentenbasiertes Design fordert den Projektbeteiligten vor allem das Vermögen ab, Zielvorstellungen abstrahieren und von unten nach oben denken zu können: Am Anfang steht nicht das komplette Design, sondern seine kleinsten Einheiten. Erst im Laufe der Entwicklung ergeben sich die größeren Zusammenhänge — diese dann aber fast automatisch.

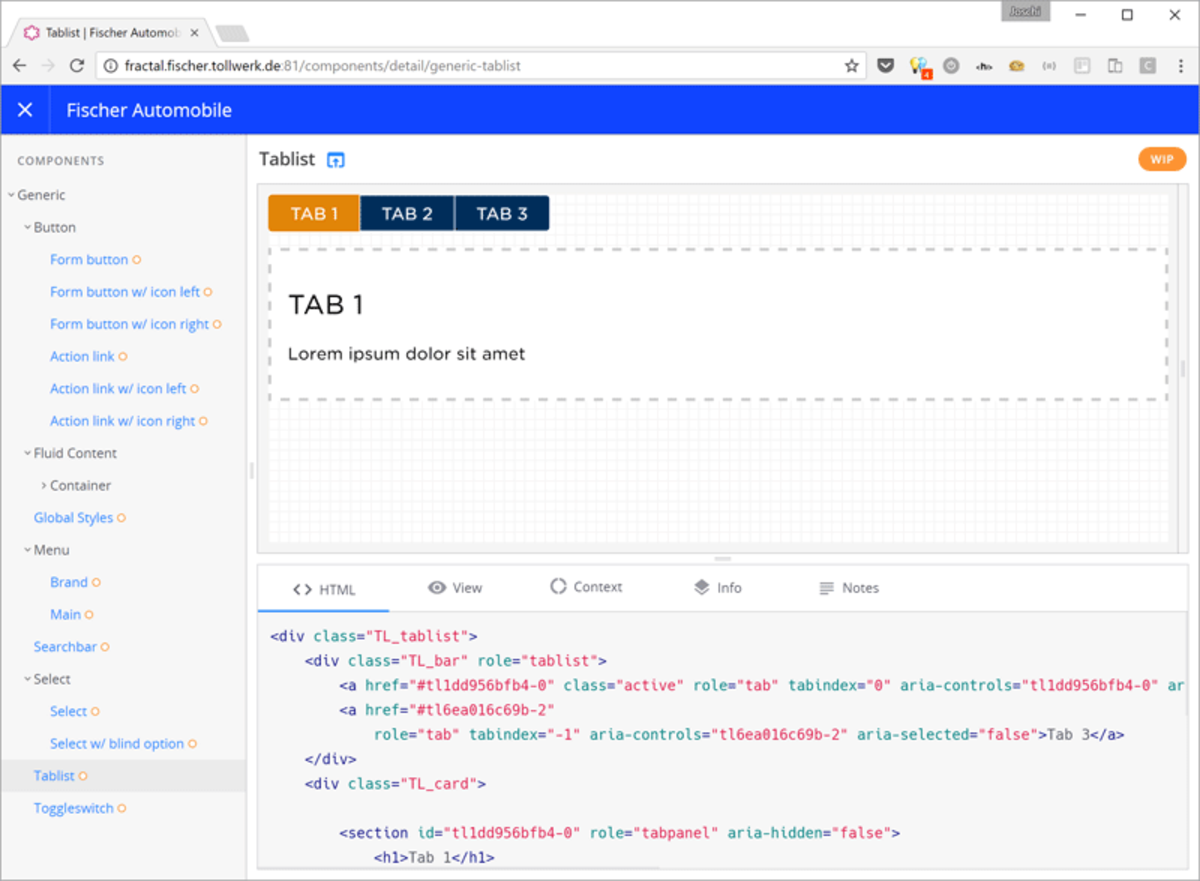
Darstellung einer Tablist-Komponente im Living Styleguide (Fractal-Komponentenbibliothek)
Fractal
Bei der Entwicklung von Websites setzen wir nahezu standardmäßig auf projektspezifische Pattern Libraries. Wir nutzen als Basis die Open-Source-Software Fractal, die sich für unsere Zwecke als besonders geeignet erwiesen hat — doch auch andere, bis hin zu individuellen Ansätze sind denkbar. Durch eigens entwickelte Module für Fractal und TYPO3 sind wir in der Lage, absolute Synchronizität zwischen tatsächlichem Produkt — einer TYPO3-Website — und der begleitenden Komponentenbibliothek sicherzustellen. Unsere Kundschaft erhält auf Wunsch kontinuierlichen Einblick in die browserbasierte Bibliothek und kann so durchgehend und aktiv am Entwicklungsstand teilhaben.
Die Nutzung entwicklungsbegleitender Pattern Libraries hat sich für uns bereits vielfach bewährt und ist aus unserer Praxis nicht mehr wegzudenken. Einen detaillierten Einblick, welche Vorteile Fractal für ein Projekt bringt, liefert unser Projektbericht zur Website für Fischer Automobile.