#AbleismusTötet
Wie lange schauen wir noch zu?
- Einblick
- Meinung
Gewalt an Menschen mit Behinderung ist leider kein Einzelfall. 1 Jahr, ein 40-köpfiges Team, Hunderte dokumentierter Fälle — jetzt online auf einer Kirby-Website von uns.
Am 28. April 2021 ermordete eine Mitarbeiterin eines Potsdamer Wohnheims für Menschen mit Behinderung zwei Frauen und zwei Männer, die in dieser Einrichtung lebten. Seitdem ist ein Jahr vergangen und wir wollen uns das nicht weiter tatenlos ansehen. Denn diese Morde waren kein Einzelfall, sondern Ausdruck des Umgangs mit behinderten Menschen in unserer Gesellschaft — man nennt das „Ableismus“. Unter der Führung des Vereins AbilityWatch soll das Problem aufgearbeitet und bekämpft werden. Und wir durften als Technik- und Kreativ-Partner unseren Beitrag leisten.
Auf Krawall gebürstet
Mai oder Juni 2021. Raúl Krauthausen ist am Telefon. Wir hatten uns zuletzt im November 2019 gesehen, als er und sein Sozialheld*innen-Kollege Holger Dieterich einen Workshop im Rahmen unseres Accessibility Club Summit 2019 gehalten hatten. Ob ich von den Morden im Potsdamer Oberlinhaus mitbekommen hätte, fragte Raúl. Natürlich hatte ich — meine Twitter-Bubble schien sich zeitweise ausschließlich für dieses grausige Thema zu interessieren. Aus meinem Gedächtnis: „Immer ist nur von ‚Einzelfällen‘ die Rede, die schnell wieder ins Vergessen gedrängt werden — dabei steckt ein ganzes System dahinter. Wir wollen diese Fälle sichtbar machen!“ Ob wir bereit wären, mit einer barrierefreien Website zu unterstützen, fragte Raúl höflich, aber direkt. „Viel können muss die Seite nicht. Vielleicht sogar nur ein Single-Pager. Aber hermachen muss sie was, denn wir wollen Krawall damit machen und müssen ernst genommen werden! 5 oder 10 Gewaltfälle werden wir bestimmt finden, die wir dokumentieren können.“ Auch Constantin Grosch wäre mit von der Partie, und Sebastian Pertsch würde die journalistische Recherche leiten.
Meine spontane Zusage wurde im Tollwerk-Team zunächst mit (gesunder) Skepsis quittiert. Nicht, dass irgendwer an der Wichtigkeit des Themas gezweifelt hätte. Die Tatsache aber, dass ich ein nahezu ehrenamtliches Projekt in einer Zeit angenommen hatte, die nicht zuletzt durch Corona spürbar „strapaziert“ war, sorgte nicht ausschließlich für Begeisterung. „Das wird eine ganz schnelle Nummer, super simple Seite!“, beruhigte ich. Dass es nicht 5, nicht 10, sondern Hunderte Gewaltfälle werden würden — einer grausiger als der andere; dass das Team schnell auf über 40 hochmotivierte Menschen aus unterschiedlichsten Bereichen wachsen und ein Jahr lang alle Hände voll zu tun haben würde; dass der Launch zunächst von August auf nach der Bundestagswahl, dann auf Jahresende und schließlich auf den gestrigen Jahrestag verschoben werden würde; wie uns das ganze Projekt in den Händen explodieren und am Ende auf den letzten Drücker mit glühender Nadel veröffentlichungsreif gestrickt werden sollte; all das wussten wir da natürlich nicht.
Seit gestern ist ableismus.de online. Und wir sind mächtig stolz. Einfach nur „Danke!“ an alle, die dazu beigetragen haben. Das Projekt ist noch lange nicht am Ende— und wir sind mehr als gerne weiter dabei.
Experte für Barrierefreiheit / CAO, Geschäftsführer, Mitglied der Geschäftsleitung

Niemand konnte zu Beginn ahnen, welchen — mit Blick auf die Gewaltfälle: erschreckenden — Umfang das Projekt einnehmen würde.
Kirby CMS — Der kleine Alleskönner hält stand
In der Regel setzen wir unsere Internetseiten mit TYPO3 um. #AbleismusTötet war anfangs als sehr simple Seite mit rein textlichen Informationen geplant. Sogar ein “Single Pager” stand im Raum. Für diesen Zweck ist TYPO3 viel zu schwerfällig. Nicht, dass wir das nicht auch mit unserem Haus-und-Hof-CMS hätten umsetzen können. Aber um uns stetig zu verbessern, hinterfragen wir bei jedem Projekt aufs Neue unsere Prozesse und Herangehensweisen. Und über die Hälfte der Funktionen und Vorteile, die TYPO3 bietet, wurden bei #AbleismusTötet nicht gebraucht. Weil WordPress in der Hinsicht nicht unbedingt besser abschneidet, fiel unser Blick auf ein kleines, feines Content-Management-System, mit dem ein guter Bekannter und sein Team seit nunmehr 10 Jahren langsam aber sicher Marktanteile gewinnt: Gestatten, Kirby!
Der besondere Reiz von Kirby ist, dass es ein rein dateibasiertes CMS ist und auch sonst auf viel Schnickschnack verzichtet. Es gibt keine Datenbank, kein vorgefertigtes Templating-System, noch nicht einmal ein Backend, wenn man es nicht freischaltet und selbst einrichtet. Anfänger werden hier erstmal ratlos vor einem weißen Bildschirm stehen, doch wer sich etwas mit Web-Entwicklung auskennt, kann sich sehr schnell ein System konfigurieren, das genau so funktioniert, wie man es braucht.
Kirby speichert alle Daten in Textdateien. Wenn man diese Daten nicht per Hand eingeben will (was durchaus möglich ist!), kann man über YAML-Dateien Eingabemasken fürs Backend definieren, das bei Kirby übrigens “Panel” heißt. Das geht so schnell und einfach, dass Sebastian Pertsch aus dem Projekt-Team — gelernter Journalist — ganz ohne unsere Hilfe umfangreiche Datensatzstrukturen für die Gewaltfälle und Hilfsangebote auf der Website aufbauen konnte.

Von den mehreren Hundert Gewaltfällen, die während der Recherche ermittelt wurden, sind zum Website-Start erst einige Dutzend fertig dokumentiert.
Das bringt uns zu dem Punkt, an dem wir kurzzeitig Zweifel hatten und Kirby wirklich einem Härtetest unterziehen mussten. Die angesprochenen Gewaltfälle und Hilfsangebote bilden Datensätze im klassischen Sinne und sind weit entfernt von den rein redaktionellen Textseiten, die anfangs geplant waren. Hier hätte ein System wie TYPO3 mit seinen mächtigen Datenbankabfragen einen Vorteil gehabt. Große Probleme also für das kleine Kirby? Keine, die wir bemerkt hätten. Wir konnten die Datensätze schnell als „Unterseiten“ im System registrieren und dann im Frontend ganz einfach als Liste ausgeben. Hätte es kompliziertere Abfragen gegeben, wie bei filterbaren Produktdatenbanken, hätten wir wirklich tiefer nachforschen müssen, wie man das mit Kirby umsetzt. Doch so ging alles genauso problemlos, wie der Rest.
Die größte Stärke bewies Kirby in der heißen Phase des Projekts kurz vorm Launch. Das ganze Projekt-Team schob Überstunden, damit die deutsche Presse am Jahrestag der Morde in Potsdam nicht auf eine unfertige Seite gucken sollte. Wenn es um 21 Uhr in einer hektisch formulierten E-Mail an uns hieß Kannst du hier bitte noch ein zusätzliches Feld einbauen?
, dann war dieses keine 5 Minuten später im Backend pflegbar und im Frontend ausgegeben.
Spätestens jetzt sollte bewiesen sein, dass das kleine CMS (mit aktiver, hilfreicher Community), viel mehr kann, als rein redaktionelle Single-Pager. Wie viel mehr, da haben wir große Lust drauf, es bei den nächsten Projekten herauszufinden!
Und bevor wir es vergessen: Danke, Bastian, dass du dieses wichtige Projekt mit einer Kirby-Lizenz unterstützt! 💕
Schockierend und traurig
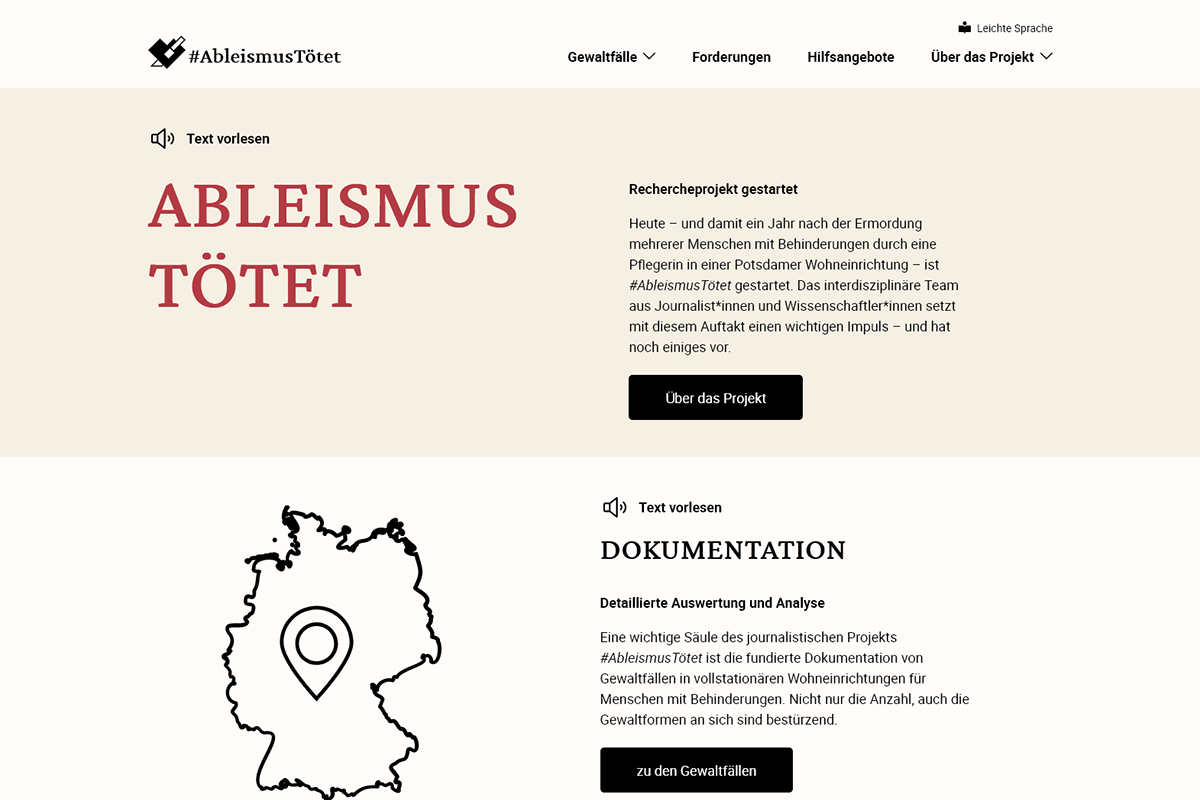
Das Projekt #AbleismusTötet war für mich als Designerin etwas besonderes. Es geht um ein sehr heikles Thema, das man seriös und ernst darstellen muss. Das Ganze sollte selbstverständlich barrierefrei und zeitgemäß daherkommen. Als Designerin war es meine Aufgabe, den „Look“ des Projekts zu entwickeln. Vom Logo-Design über die Typografie, die Farben bis zum Screen-Design war das komplette Spektrum zu bedienen. Zum bereits feststehenden Projektnamen habe ich ganz bewusst ein etwas überzogenes, sofort erkennbares Motiv gewählt, welches das Thema als Ganzes symbolisieren kann. Die einzelnen Gewaltfälle sind so unterschiedlich und vielfältig, dass es unmöglich gewesen wäre, eine einzige, kompakte Form oder ein Motiv herzuleiten, das sie alle im Detail repräsentiert.
Ich sehe es als Aufgabe des Logos und der Website, als Warnsignal dazustehen und zur Achtsamkeit aufzurufen. Warnsignal deshalb, weil man eigentlich erwarten können sollte, dass im 21. Jahrhundert Menschen keine Nachteile haben und natürlich auch keine Gewalt erleben müssen (egal in welchem Form), nur weil sie sich nicht verteidigen können. Es ist schockierend und traurig, dass solche Themen überhaupt präsent sind. Diese Gedanken hatte ich im Kopf, als ich mich für das durchstochene Herz und die haut- und blutähnlichen Farben entschieden habe.
Ich bin sehr dankbar, dass ich als Designerin am Projekt #AbleismusTötet teilnehmen und ein bisschen dazu beitragen konnte, auf ein so wichtiges Thema aufmerksam zu machen. Ich wünsche mir, dass wir jede Anstrengung unternehmen, allen Menschen ein gewaltfreies Leben zu ermöglichen.
UX/UI-Designerin

