Relaunch: Wir machen uns auf die Socken!
- Einblick
- Ereignis
Irgendwann im letzten Jahr dachten wir uns so: Mensch, Kinder. Jetzt haben wir schon so viele Projekte für Kunden aus den unterschiedlichsten Branchen umgesetzt. Aber wäre es nicht schön, wenn wir auch mal was mit Mode und Fashion machen könnten?
Relaunch: Wir machen uns auf die Socken!
Irgendwann im letzten Jahr dachten wir uns so: Mensch, Kinder. Jetzt haben wir schon so viele Projekte für Kunden aus den unterschiedlichsten Branchen umgesetzt. Wir decken zum Beispiel mit Meinl den musikalischen, mit Lehrieder den kulinarischen, mit RWS den waidmännischen und mit unserem ODL sogar den superduperobernerdigen Technikbereich ab. Wäre es aber nicht schön, wenn wir auch mal was mit Mode und Fashion machen könnten?
Und wie es der Zufall manchmal so will, wenn er gute Laune hat: mit der Anfrage des Sockenspezialisten camano – der u. a. die weltweiten Lizenzrechte für alle Strumpfwaren von s.Oliver besitzt und nun auch mit seiner eigenen Marke stärker auf dem Markt vertreten sein möchte – erfüllte sich unser kleiner Traum im Nu. Der Name "camano" mag Ihnen als Leser momentan möglicherweise noch nicht viel sagen (das ging uns auch so), aber nachdem wir dann zuhause alle gleich mal nachgeschaut haben, was wir eigentlich so für Socken besitzen, war der „Aha!“-Effekt groß: Denn jeder von uns hatte mindestens ein Paar s.Oliver- oder camano-Socken im Strumpffach!
Und um mit genau dieser Unwissenheit bezüglich seiner eigenen Sockenpräferenzen ein für allemal aufzuräumen, wussten wir: Dieser Komplett-Relaunch (der mittlerweile 4 Jahre alten, vollständig auf Flash basierten Seite) muss etwas ganz Großes werden. Etwas, was die anderen Sockenhersteller nicht haben. Etwas, was einerseits das junge, dynamische Image des Unternehmens transportiert und andererseits das Thema "Strumpfwaren" dementsprechend modern und frisch inszeniert. Etwas ganz Neues eben.

Herausgekommen ist eine der aufwändigsten und zugleich auch schönsten TYPO3-Seiten, die wir je fabriziert haben, denn hier konnten und mussten wir auf andere Designtechniken zurückgreifen als bisher. Nach einer gründlichen Branchenanalyse kristallisierten sich für uns auch schnell zwei Kernaspekte heraus, auf die wir setzen wollten: Bildfüllende, ansprechende Fotos und Dynamik.
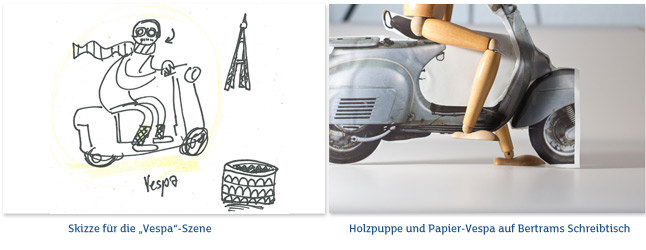
Um Letztere darzustellen, entschieden wir uns für den "Parallax-Effekt", bei dem Elemente beim Scrollen im Browser gegeneinander verschoben werden und so eine Illusion von räumlicher Tiefe entstehen lassen. Anschließend haben wir für jeden Produktbereich eine Szene konzipiert, die Menschen in Alltagssituationen mit den Socken unseres Kunden zeigt. Dafür erstellten wir zuerst Skizzen, die wir dann in einer improvisierten, aber überraschend gut funktionierenden Mini-Fotoaktion auf Bertrams Schreibtisch mit Holzpuppen nachstellten.

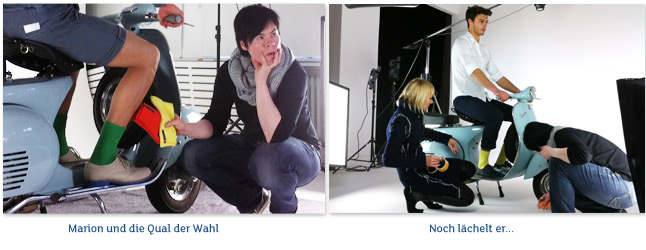
Dann ging es ans Eingemachte, denn in Zusammenarbeit mit unseren Lieblingen Marion und Ingo vom Grubengold Studio veranstalteten wir für die Umsetzung der Szenen ein aufwändiges, mehrtägiges Fotoshooting. Und weil uns das alles natürlich noch nicht aufregend genug war, wollten wir nicht nur, dass die einzelnen Szenen sich parallax-mäßig beim Scrollen bewegen – sondern auch, dass auch die abgebildeten Personen selbst wie in kleinen Filmchen animiert werden. Unsere Testversuche haben gezeigt, dass die Aufnahmen der Sequenzen als Video nicht optimal in unserem Sinne realisierbar waren, deshalb entschieden wir uns für die Umsetzung aus 16 einzeln fotografierten Bildern je Motiv.
Dafür mussten unsere Models minutenlang in ihren Posen verharren und durften sich dann auf Zuruf ab und an minimal und in Zeitlupe bewegen, damit wir eine ausreichende Anzahl an Einzelbildern für die Animationen machen konnten. Das mag ja bei erwachsenen, erfahrenen Models nach einer gewissen Anlaufzeit eine gut zu bewältigende Aufgabe sein – aber versuchen Sie mal, einem zweijährigen Kind beizubringen, dass es gaaaanz oft und dabei möglichst gaaaanz langsam mit seinem Dreirad von A nach B fahren soll…

Mindestens genauso aufwändig, wenn nicht noch weitaus aufwändiger, war dann die eigentliche Umsetzung in der Programmierung, um die Szenen zum Leben zu erwecken. Wir verzichteten auf – in unseren Augen unzureichende – bestehende Parallax-Skripte und schrieben von Null an ein eigenes System mit HTML5, CSS3 und JavaScript, das nach unzähligen Tests den Anforderungen gerecht wurde. Um die mit den großen Bildern und vielen Berechnungen verbundenen langen Ladezeiten zu optimieren, hat Joschi dann selbstverständlich noch extra ein eigenes serverseitiges Tool geschrieben (zu finden unter squeezr.it) – wenn wir’s machen, dann richtig!

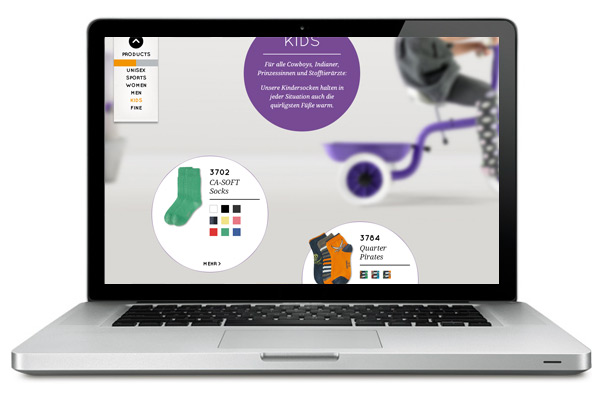
Neben dieser wirklich besonderen Startseite gibt es bei camano natürlich noch einige Unterseiten, die beim Scrollen zwar kein Feuerwerk abbrennen, aber ebenfalls mit bildfüllenden Hintergründen und einer betont vertikalen Leserichtung das Gefühl der Parallax-Startseite wieder aufgreifen.
Dazu kommt noch eine Produktübersicht, aufgeteilt in die sechs Kategorien. Die verschiedenen Produkte werden hier in Kreiselementen dargestellt, wie sie auch für die Überschriften der einzelnen Seiten und Szenen auf der Startseite verwendet werden. (Quasi eine rundum runde Sache also.)

Abschließend haben wir es uns nicht nehmen lassen, fleißig fast sämtlichen redaktionellen Bild- und Textcontent mit den dazugehörigen englischen Übersetzungen zu erstellen, das bis dato gar nicht vorhandene Onsite-SEO zu etablieren, eminent hohe Mengen an Kaffee zu konsumieren, unzählige Wortspiele mit dem Begriff "Socken" zu erfinden und – bevor alles ausarten konnte – die Seite dann Anfang Mai online zu stellen.
Viel Spaß nun also beim auf und ab Scrollen auf camano.de! Es wird Sie hoffentlich von den Socken… naja, Sie wissen schon.