Gute Kontraste sorgen dafür, dass wir Texte leichter lesen, mit den richtigen Elementen interagieren und Aktionen schneller verstehen. Die Website ist dadurch intuitiv besser nutzbar. Für alle Nutzenden ist das hilfreich — für Menschen mit Sehschwächen, die keine kontrastverstärkenden Hilfsmittel nutzen, aber besonders wichtig.
Die Web Content Accessibility Guidelines (WCAG) liefern an mehreren Stellen Orientierungspunkte für die Umsetzung. Aufgrund der zusätzlich definierten Kontrastanforderungen der WCAG 2.1 ist es jedoch nicht immer ganz einfach, den Überblick zu behalten. Dieser Artikel soll dabei helfen, bereits in frühen Entwurfsphasen ein Farbkonzept mit ausreichenden Kontrasten zu entwickeln.
WCAG Contrast Ratio
Die WCAG empfehlen auf Basis einer mathematischen Formel Mindestwerte für das Kontrastverhältnis zwischen Vorder- und Hintergrund. Genauer gesagt geht es um den Unterschied in der wahrgenommenen Leuchtdichte
(relative luminosity) oder Helligkeit zwischen zwei Farben (der Ausdruck Farbkontrast
wird nie verwendet). Dieser Helligkeitsunterschied wird in einem Verhältnis von 1:1 (zum Beispiel weißer Text auf weißem Hintergrund) bis 21:1 (zum Beispiel schwarzer Text auf weißem Hintergrund) ausgedrückt. Wenn Vorder- und Hintergrundfarbe sich in der Helligkeit zu sehr ähneln, ist das Kontrastverhältnis (contrast ratio) zu niedrig. Unterscheiden sie sich deutlich, ist das Kontrastverhältnis hoch.
Eine Anwendung dieser Grundprinzipien zeigt das Praxisbeispiel zum Farbsystem dieser Website weiter unten.
Texte
Die hier beschriebenen Anforderungen für Texte auf Konformitätsstufe AA der WCAG berücksichtigen den Kontrastverlust, der aus einer mäßig niedrigen Sehschärfe, einer angeborenen oder erworbenen Farbfehlsichtigkeit oder dem Verlust der Kontrastempfindlichkeit, der typischerweise mit dem Altern einhergeht, resultiert. Die Richtlinie unterscheidet dabei kleinere und größere Schriftgrößen.
Texte unterschiedlicher Schriftgrößen
4,5:1 ist der Mindestkontrast, den Menschen mit einer Sehschärfe von 20/40 benötigen. Eine Sehschärfe von 20/40 bedeutet, in einer Entfernung von 20 Fuß (circa 6 m) können diese Menschen Text lesen, den jemand mit einer perfekten
Sehschärfe von 20/20 aus der doppelten Entfernung lesen kann. 20/40 wird üblicherweise als typische Sehschärfe von Personen im Alter von ungefähr 80 Jahren angegeben.
Da es für die Wahrnehmung von Kontrasten einen Unterschied macht, ob die Schrift kleiner oder größer ist, definieren die WCAG im Erfolgskriterium 1.4.2 Contrast (minimum) zwei unterschiedliche Richtwerte:
- Für Schriftgrößen unter 24 px (beziehungsweise 18,7 px bei fetter Schrift) gilt ein Mindest-Kontrastverhältnis von 4,5:1.
- Größere Schriften können auch noch bei niedrigeren Kontrastverhältnissen gut gelesen werden, daher liegt der Mindest-Kontrastwert bei nur 3:1.
Texte auf Hintergrundgrafiken
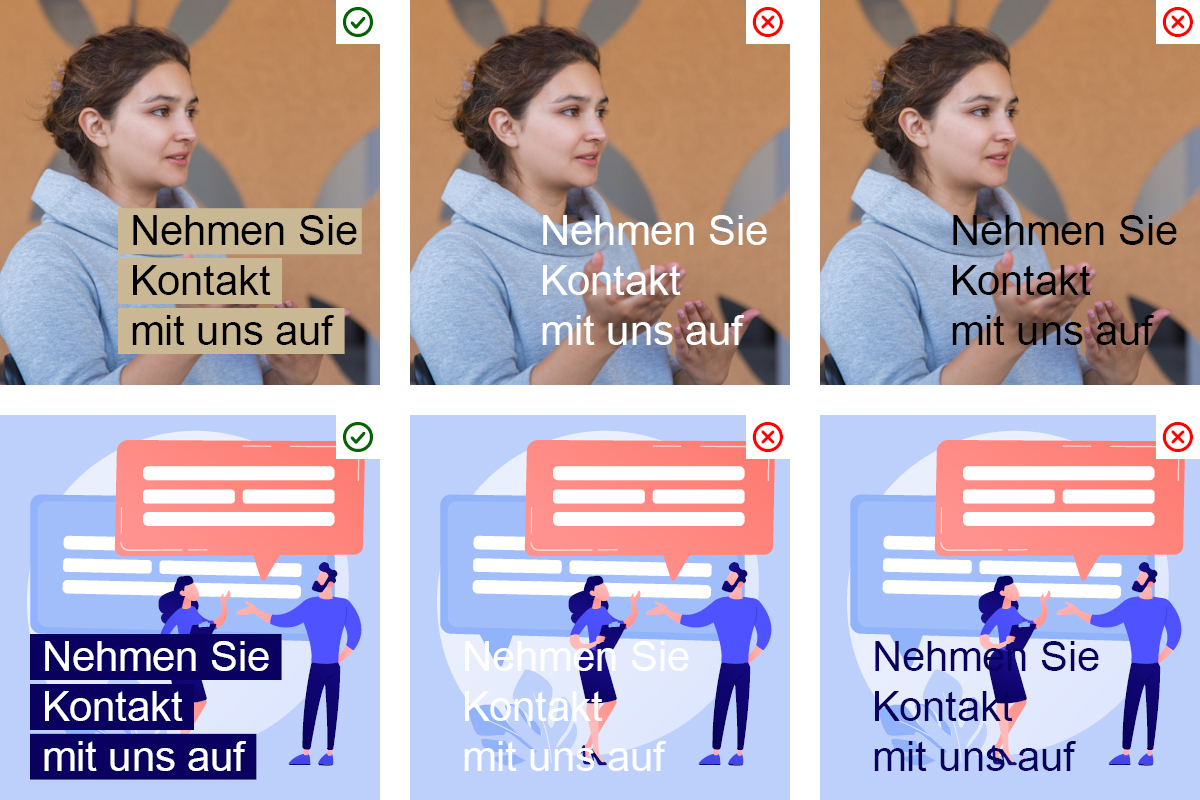
Werden Texte auf (Hintergrund-)Grafiken gesetzt, können abhängig vom gewählten Bild die Kontrastanforderungen nicht immer eingehalten werden. Erscheint dieses Vorgehen jedoch aus grafischen Gründen unvermeidbar, hilft es, einen zusätzlichen einfarbigen Hintergrund für die Schrift vorzusehen oder die Bilder abzudunkeln.

Text auf Bildmotiven erfüllt oft nicht die Mindestanforderungen an den Kontrast und sollte zum Beispiel hinterlegt werden.
Texte in unterschiedlichen Zuständen
Interaktive Elemente, wie beispielsweise Links oder Schaltflächen (Buttons
), können aufgrund einer Aktion des Nutzenden unterschiedliche Zustände annehmen und werden in der Regel dann auch unterschiedlich dargestellt. Linktexte reagieren beispielsweise auf den Mauszeiger (:hover) häufig mit einem Farbwechsel und können einen Tastaturfokus (:focus) erhalten. Damit die Texte auch dann gut lesbar bleiben, gelten die Kontrastanforderungen für alle möglichen Zustände, in denen Texte dargestellt werden. Da es sich bei diesen Zuständen um Hervorhebungen handelt, ist es aus Sicht der Usability sinnvoll, bei Fokussierung den Kontrast zu verstärken, statt ihn abzuschwächen.
Festlegung von Hintergrund und Schriftfarbe
Manche Menschen bevorzugen aufgrund einer Sehschwäche, kognitiver Einschränkungen oder Lernschwierigkeiten bestimmte Farbkombinationen für Vorder- und Hintergrund. Verzichtet man in den CSS-Anweisungen auf Farbfestlegungen für bestimmte Bereiche und Elemente, wird die Darstellung für Hintergrund und Schriftfarbe an den Browser beziehungsweise das Betriebssystem übergeben. Bereiche, deren Farben nicht vom Autor festgelegt wurden, können in den bevorzugten Farbeinstellungen dargestellt werden.
Wenn jedoch nur die Hintergrund- oder nur die Vordergrundfarbe definiert wird, kann das zu Problemen führen, denn die Browser ermöglichen es, eine bestimmte Farbkombination einzustellen, ohne die autorenspezifischen Stile zu überschreiben.
Ein Beispiel: Der Autor legt nur die Textfarbe schwarz
fest. Es wird eine Seite erzeugt, die schwarzen Text (vom Autor festgelegt) auf einem schwarzen Hintergrund darstellt (benutzerdefinierte Einstellung: weiße Schrift auf schwarzem Hintergrund). Dieses Prinzip funktioniert auch umgekehrt. Da ein Autor nicht vorhersagen kann, wie ein Nutzender seine Einstellungen konfiguriert haben könnte, sollte der Autor, wenn er eine Vordergrund-Textfarbe festlegt, auch eine Hintergrundfarbe festlegen und umgekehrt. Nur wenn gleichzeitig Vorder- und Hintergrundfarbe festlegt sind, können die Kontrastanforderungen garantiert werden. Best Practice ist es, alle Zustände des Textes einzubeziehen, also auch die Zustände :hover- und :focus.
Nicht-Text-Inhalte
Die WCAG 2.1. definiert im Erfolgskriterium 1.4.11 Non-Text Contrast auch für sogenannte Nicht-Text-Inhalte einen Mindestkontrast von 3:1. Mit Nicht-Text-Inhalten sind grafische Elemente gemeint, die für das Verständnis und für die Interaktion mit der Website wichtig sind. Beispielsweise:
- informationstragende Icons (vermitteln zum Beispiel die Funktion eines Bedienelements), Diagramme oder komplexe Informationsgrafiken,
- grafische Elemente, die für die Gestaltung von UI-Komponenten genutzt werden,
- der Fokus-Indikator für interaktive Elemente.
Visuelle Beispiele zu den im Folgenden beschriebenen und weiteren Aspekten finden sich unter Understanding Success Criterion 1.4.11: Non-text Contrast.
Informationstragende Grafiken
Als informationstragend gelten Grafiken, die relevant sind, um den Inhalt oder die Funktion eines Elements zu verstehen. Die Grafiken können stellvertretend für Text stehen (zum Beispiel ein Telefon-Icon vor einer Telefonnummer), sie können die Funktion einer Schaltfläche anzeigen (zum Beispiel eine Suche-Lupe oder ein Hamburger-Icon des Menüschalters) oder es könnte sich um eine komplexe Grafik handeln, etwa ein Diagramm oder ein Schaubild, bei dem nur bestimmte Teile für das Verständnis wichtig sind (zum Beispiel unterschiedliche Linien oder die Abgrenzung von Sektoren eines Tortendiagramms).
User-Interface-Komponenten
Auch User-Interface-Komponenten sollten ausreichend kontrastieren, damit wir sie schnell erkennen und intuitiv bedienen können. Die entscheidenden Bestandteile, die dabei kontrastreich sein sollten, sind:
- alle visuellen Informationen, die den Nutzenden vermitteln, um was für eine Komponente es sich handelt und wie man damit interagiert.
- Indikatoren für möglichen Zustände einer UI-Komponente, etwa für „ausgewählt“ oder „nicht ausgewählt“.
Ein Beispiel: Ein Kontrollkästchen (Checkbox
) müssen wir als solches erkennen können. Das heißt, der Rahmen muss ausreichend mit der angrenzenden Farbe kontrastieren. Dasselbe gilt auch für das Icon, das anzeigt, dass das Kontrollkästchen aktiviert ist.
Andere Beispiele, bei denen die Kontrastanforderungen relevant sind:
- Der Rahmen eines
<input>-Elements, der anzeigt, dass es sich um ein Text-Eingabefeld handelt - Ein benutzerdefiniertes Auswahlfeld (
Custom Drop-Down
), bei dem ein Icon anzeigt, dass eine Auswahl-Liste eingeblendet werden kann - Ein Zustandsschalter (
Switch Control
), bei dem die Funktionalität und der Zustand erkannt werden müssen
Für Grafiken, kleine und große Schriften gelten unterschiedliche Mindestanforderungen für die WCAG-Konformitätslevel AA und AAA
Fokus-Indikator
Menschen, die nicht mit der Maus, sondern mit der Tastatur navigieren, sind darauf angewiesen, dass visuell deutlich wird, welches interaktive Element sie gerade ansteuern (Erfolgskriterium 2.4.7 Focus visible). Dies ist einerseits wichtig, um bei der Navigation auf der Webseite die Orientierung zu behalten und andererseits, um jederzeit zu wissen, mit welchem Element man interagiert.
Der Fokusring des Browsers
Die Browser nutzen die CSS-Pseudoklasse :focus, um Links, Schaltflächen, Formularfeldern und anderen interaktiven Elementen eine Hervorhebung zu geben. Wenn kein Fokus-Stil im CSS definiert wird, wird dazu der native Browser-Indikator (Systemkranz) angezeigt. Die Fokus-Indikatoren sehen jedoch in den verschiedenen Browsern unterschiedlich aus und sind oft nicht optimal wahrnehmbar. Sie sind in einem Stil und einer bestimmten Farbe definiert. Das kann im Zusammenspiel mit dem Design der Website gut einhergehen, meistens aber eher nicht. Insbesondere beim Fokussieren von Grafiken oder Schaltflächen mit dunkler Hintergrundfarbe ist der Systemkranz schlecht wahrnehmbar.
Oft wird der wenig attraktive Fokusring des Browsers über die CSS-Anweisung outline: none oder outline: 0 komplett unterdrückt. Für Menschen, die auf Tastaturbedienung angewiesen sind, ist das jedoch ein absoluter Show Stopper
: Sie haben keine visuelle Kontrolle mehr über die Navigation, die Webseite ist damit für sie nicht mehr nutzbar.
Besser: ein eigener Fokus-Stil
Damit der Fokus-Indikator über die Browser hinweg konsistent und immer gut sichtbar ist, sollte man deshalb den nativen Fokus-Indikator durch einen eigenen Stil ersetzen, beispielsweise einen Rahmen oder einen zusätzlicher Hintergrund. Er kann identisch mit dem :hover-Zustand bei Mausbedienung sein, muss es aber nicht.
Am besten, man gestaltet in der frühen Designphase für alle fokussierbaren Elemente nicht nur den :hover- sondern auch den :focus-Zustand und achtet dabei auf einen Mindestkontrast von 3:1. Neben Links und Schaltflächen können das beispielsweise auch ausgewählte Optionen eines benutzerdefinierten Auswahlfelds, die Hervorhebung von Formularelementen oder Reiter einer Registerkarten-Navigation betreffen.
Sollte die Fokushervorhebung nur mittels Farbwechsel umgesetzt werden, zum Beispiel eine Schaltfläche ändert bei Fokussierung nur ihre Hintergrundfarbe, ist der Kontrast von der einen zur anderen Farbe mindestens 3:1. Nutzerfreundlicher ist jedoch, neben dem Farbwechsel eine zusätzliche, gut wahrnehmbare Hervorhebung vorzusehen.
Kontrastansicht
Gute Kontraste kommen allen Nutzenden einer Seite zu Gute. Daher sollte das Ziel immer sein, die Farben so zu wählen, dass die Kontrastanforderungen erfüllt sind. Sollte dies dennoch aus bestimmten Gründen nicht in allen Bereichen möglich sein, können die WCAG-Anforderungen mit Hilfe einer alternativen Ansicht umgesetzt werden. Das bedeutet, eine kontrastreichere Ansicht kann über eine Schaltfläche aufgerufen werden. Folgendes ist jedoch dabei zu beachten:
- Die Schaltfläche muss deutlich sichtbar auf der Seite platziert sein.
- Die Schaltfläche muss die Kontrastabforderungen sowie alle anderen Anforderungen an die Barrierefreiheit erfüllen.
- Die alternative Seite muss dieselben Informationen und Funktionalitäten wie die nicht konforme Seite enthalten.
- Die alternative Ansicht muss die Kontrastanforderungen für alle relevanten Elemente und Zustände erfüllen. Das gilt auch für den Fokus-Indikator.
Ausnahmen
Die WCAG 2.1 formulieren hinsichtlich Texten und Grafiken Ausnahmen, bei denen die Kontrastanforderungen nicht gelten. Dies betrifft
- rein dekorative Schrift,
- Text in Logos,
- native UI-Komponenten, die nicht in irgendeiner Weise vom Autor gestaltet sind,
- inaktive Elemente — zum Beispiel Schaltflächen, die mit
disabledausgezeichnet sind, - den nativen Fokus-Indikator (browsereigener Systemkranz). Er gilt technisch als ausreichende Minimal-Lösung. Sobald jedoch ein nicht ausreichend kontrastierender Hintergrund eingesetzt wird, ist dies nicht mehr der Fall. Damit die Seite nicht nur technisch zugänglich, sondern auch gut nutzbar ist, sollte wie bereits beschrieben, ein eigener, deutlicherer Stil vorgesehen werden.
Praxis-Beispiel: Das Farbsystem dieser Website
Ein Blick hinter die Kulisse, beigetragen von Joschi Kuphal
Die Tollwerk-Webseite nutzt ein regelmäßiges Farbsystem, bei dem zu den 3 Corporate-Design-Farben Blau, Petrol und Gelb jeweils 11 harmonische Skalentöne berechnet werden (inklusive Weiß als hellstem und Schwarz als dunkelstem Ton). Die Töne einer bestimmten Stufe haben über alle Farben hinweg dieselbe Luminosität, also dieselbe subjektive Helligkeit (vertikale Achsen in der nachfolgenden Visualisierung). blue-40, petrol-40 und yellow-40 werden als gleich hell wahrgenommen und haben zueinander den Kontrast 1:1 (annähernd).
Der Kontrastabstand zwischen den einzelnen Stufen (horizontale Achse) ist so bemessen, dass 5 Schritte Abstand zueinander einen Kontrast von wenigstens 4,5:1 garantieren. blue-10 und blue-60 kontrastieren also ausreichend, um WCAG-Level-AA-konform zu sein, ebenso wie blue-20 und blue-70 … Durch die gleichmäßigen Luminanzen funktioniert das auch über die Farben hinweg: petrol-30 passt zu yellow-80 und so weiter. Ein solches Farbsystem macht die Auswahl barrierefreier Farbkombinationen also zum vorhersagbaren Kinderspiel.
Ressourcen
Weiterführende Informationen, darunter Links auf zusätzliche Ressourcen, bieten unter anderem diese englischsprachigen Artikel:
- Color Contrast Analyzer (Windows / macOS), Paciello Group
- Contrast Checker, WebAIM
- Color contrast accessibility tools, CSS-Tricks, Robin Rendle, zuletzt aktualisiert am 2. Januar 2020
- Understanding Web Accessibility Color Contrast Guidelines and Ratios, CSS-Tricks, Stacie Arellano, zuletzt aktualisiert am 4. März 2020
- Writing CSS with Accessibility in Mind, Medium, Manuel Matuzović, zuletzt aktualisiert am 18. September 2017