Jetzt auch noch responsiv
- Einblick
- Ankündigung
Wenn's einmal läuft, dann läuft's. Nachdem unsere Website ganze vier Jahre auf ein Redesign warten musste, hatte sie nur kurze sechs Monate Ruhe, bevor eine weitere Neuerung ihren Einzug gehalten hat ...
Wenn's einmal läuft, dann läuft's. Nachdem unsere Website ganze vier Jahre auf ein Redesign warten musste, hatte sie nur kurze sechs Monate Ruhe, bevor eine weitere Neuerung ihren Einzug gehalten hat: Wir haben ihr nun ein flexibles Layout (Stichwort: Responsive Web Design) verpasst!

Responsive was?
Es gab mal eine Zeit, da las man im Internet sehr oft folgende Zeile: "Optimiert für 1024×768 und Internet Explorer 6". Als Webentwickler musste man dann nur noch für einen Browser in einer Auflösung entwickeln. Nachdem es allerdings letztlich auch nur diesen einen Browser gab (Verbreitung ca. 99%) war das auch mehr oder weniger kein Problem.
Irgendwann wurde das Monopol aus Redmond aber gebrochen (Danke Firefox!) und bis heute hat sich die Internetlandschaft deutlich verändert. Eine heterogene Mischung verschiedenster Browser und Endgeräte macht es nahezu unmöglich vorherzusagen, in welcher Kombination ein User die Webseiten betrachtet. Als Designer steht man nun allerdings vor der großen Herausforderung, dass die Seite auf allen möglichen Gegebenheiten gut lesbar sein muss und natürlich auch noch schön aussehen sollte (Wozu ist man sonst Gestalter geworden?).
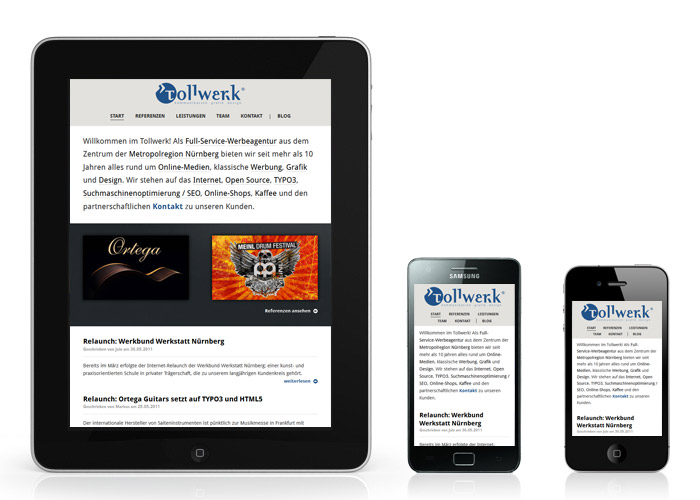
Hier kommt dann das sogenannte Responsive Web Design ins Spiel. Dieser Begriff beschreibt eine Technik, die es einer Webseite ermöglicht, sich auf verschiedene Bildschirmgrößen anzupassen - bei komplett gleichbleibendem Inhalt. Natürlich muss man abwägen, ob der Inhalt der Seite dafür geeignet ist, oder nicht. Seiten mit komplexen Navigationsstrukturen, vielen verschiedenen Inhalten oder mit Einsatz proprietärer Zusatztechnologien (Flash, o.Ä.), wie z.B. Nachrichtenportale, Herstellerseiten mit vielen Produkten, Online-Shops, etc... kommen oft mit einer "responsiven" Technik allein nicht mehr aus, um den Inhalt mediengerecht darzustellen. Für diese Seiten empfiehlt es sich dann ganz klar eigene mobile Versionen zu erstellen, die auch für den Einsatz z.B. auf dem Smartphone zugeschnitten sind und die Inhalte entsprechend aufbereitet präsentieren.
Wir haben uns für tollwerk.de - nach eingehender Diskussion - für ein Responsive Layout entschieden. Grafisch hat sich nichts geändert, allerdings arbeitet unter der Haube jetzt ein flüssiges Layout, dass sich der Bildschirmbreite anpasst

So passt sich nun die Navigation der vorhandenen Breite an, der Blog stellt die Archiv- und Kategorienavigation wahlweise nebeneinander, untereinander oder gar unterhalb der Blogartikel dar und die Bilder der Referenzen werden je nach vorhandenem Platz drei-, zwei- oder gar einspaltig angezeigt. Außerdem kann man am iPad, iPhone oder jedem beliebigen Touchscreen nun die Bilder der einzelnen Projektgalerien bequem per Finger "durchswipen".
So, jetzt aber genug getextet - nehmt am besten euer Smartphone in die Hand, oder verkleinert das Browserfenster und guckt es euch selber an!
Für die Entwickler hier noch ein paar hilfreiche Links zum Thema: