Fischer Automobile — Barrierefreies TYPO3 mit Pattern Library
Haufenweise individuelle Anforderungen, Anbindung an diverse Schnittstellen, barrierefreies TYPO3 samt Komponentenbibliothek, leistungsfähige Suche mit Apache Solr: Ein Projekt wie aus dem Bilderbuch — eben genau unser Ding! ;)
Als die Marketingabteilung der Fischer Automobile GmbH im August 2016 auf uns zukam und den Relaunch ihrer Unternehmenswebsite anfragte, war zunächst nicht klar, dass sich damit eines der umfangreichsten und vielseitigsten Projekte unserer Geschichte anbahnen würde. Klar war dagegen, dass die Projektanforderungen ganz wunderbar zu einigen unserer Schwerpunkte passten:
- Responsives / adaptives Design, optimiert für alle Plattformen und Geräteklassen
- TYPO3 als Content Management System
- Erstmalige, plakative Darstellung des umfangreichen Neu- und Gebrauchtwagenbestands auf der eigenen Website (und damit Ablösung eines externen Services)
- Anbindung an verschiedene Schnittstellen und Drittsysteme, u.a. täglicher Fahrzeugdatenimport und das Einlesen von Stellenangeboten aus einer externen HR-Software
- Leistungsstarke Suche über alle Inhalte und Fahrzeuge
- Integration einer E-Commerce-Lösung und weiterer Marketing-Instrumente in einer späteren Projektphase
Fischer zählt zu den Großen der Branche: Mit 4 Standorten, rund 500 Mitarbeitern und einem ständigen Pool von 1.500 Neu- und Gebrauchtfahrzeugen kann das Unternehmen auf 35 erfolgreiche Geschäftsjahre zurückblicken. In einem ersten Sondierungsgespräch wurde schnell deutlich, dass wir trotz straffen Zeitplans und eines fixierten Budgets große Lust auf die Herausforderung hatten. Nicht minder groß war dann auch unsere Freude, als wir im Oktober 2016 den Zuschlag für das Projekt erhielten.

Vorüberlegungen
Wir wären nicht wir, hätten wir uns neben den kundenseitigen Anforderungen nicht intern noch ein paar Zusatzkriterien zurechtgelegt, die wir ergänzend erfüllen wollten:
Da das Projekt umfangreich werden und ein Großteil unseres Teams über längere Zeit gemeinsam daran arbeiten würde, schien der Einsatz einer Komponentenbibliothek angebracht. Allerdings hatten wir bis dahin — von einfachen Ansätzen im kleineren Maßstab abgesehen — noch kein Projekt wirklich umfassend und dauerhaft durch einen "Living Styleguide" flankiert.
Auch wenn die primäre Zielgruppe der Website dies nicht unbedingt fordern mag, sollte unser Ergebnis trotzdem besonderen Fokus auf Barrierefreiheit legen und selbstredend dem Prinzip des Progressive Enhancement folgen, also beispielsweise auch mit einfachen Endgeräten oder ohne JavaScript nutzbar sein.
Den tagesaktuellen Fahrzeugbestand vollumfänglich auf die eigene Website zu bringen mag vielen Autohändlern als überflüssiger Aufwand erscheinen, leisten dies doch auch die bekannten Automobilbörsen wie mobile.de oder AutoScout24. Um konkurrenzfähig zu sein, musste unsere Website also wenigstens ein vergleichbares, wenn nicht besseres Benutzererlebnis bieten.
Konzept & Design
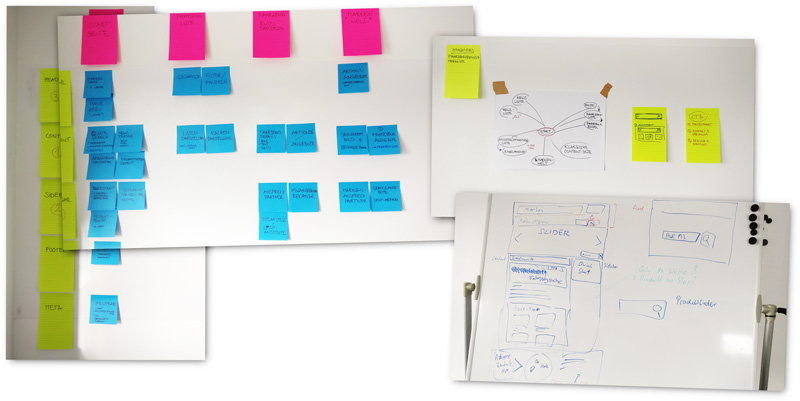
Den Auftakt markierte ein halbtägiger, intensiver Kick-Off-Workshop mit den Projektverantwortlichen auf Kundenseite. Ziel war es, Grundlagen und Ziele zu erfassen, Erwartungen an die neue Website einzusammeln und den Grundstein für eine gemeinsame Domänensprache zu legen. Der Kunde war gut vorbereitet: Er hatte sowohl funktionale, als auch designmäßige Wunschvorstellungen zusammengetragen, Mitbewerber studiert und selbst Skizzen gefertigt. Unser Hauptansprechpartner, Online Marketing Manager und nebenberuflicher Webentwickler, erklärte sich mit unserem komponentenbezogenen Entwurfs- und Entwicklungsansatz einverstanden — eine ungeheuer wichtige Voraussetzung für den weiteren Prozess.

Unterstützt von Markus Schuster entwickelten wir bis zum Jahresende in mehreren Iterationen ein umfassendes Designkonzept, Komponente für Komponente, beginnend mit einfachsten typografischen Vorgaben über komplexere Bausteine bis hin zum überspannenden Präsentations-Layout. Die Reihenfolge spielt bei diesem Vorgang eine besondere Rolle: Anders als nach wie vor von vielen Auftraggebern erwartet, steht hier nicht das Gesamtlayout der Präsentation am Anfang, das im Folgenden weiter verfeinert wird. Vielmehr verläuft der Prozess "Bottom-Up", ausgehend von den kleinsten Bausteinen wie Links und Buttons, die dann legoartig zu immer komplexeren Komponenten kombiniert werden. Das hohe Maß an Vorstellungskraft, das der Prozess verlangt, wird zum Ende hin durch ein in sich stimmiges, sehr robustes und leicht zu bedienendes Designsystem belohnt. Im Fischer-Projekt wurden die Entwürfe mithilfe der Layout-Software Sketch erstellt.

Pattern Library
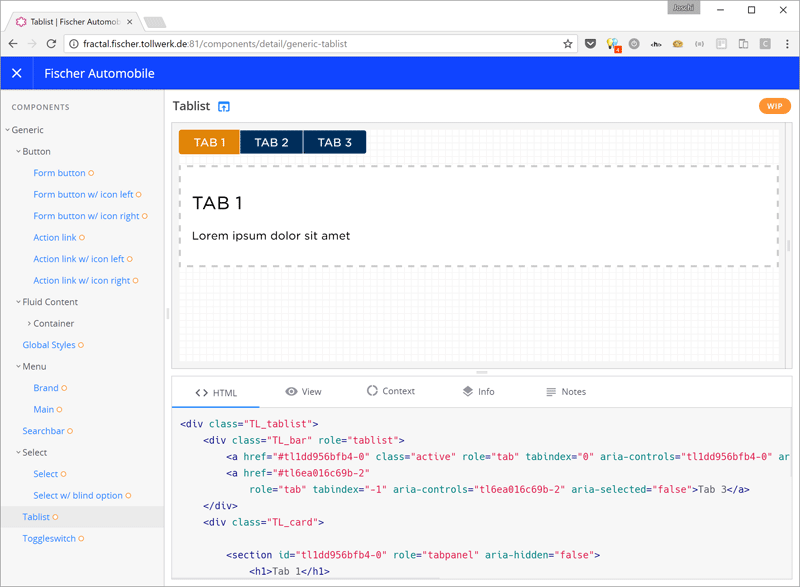
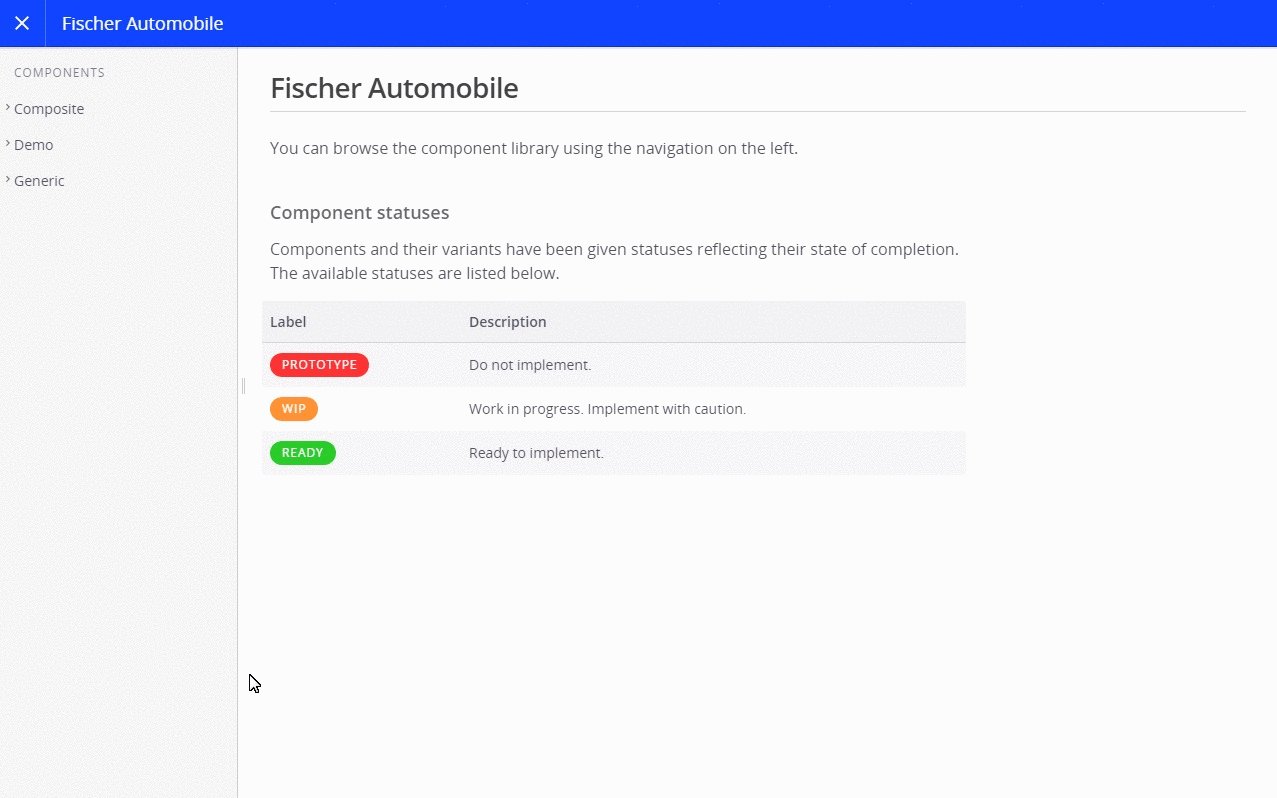
Zum Umsetzungsstart im Januar 2017 war es notwendig, die entworfenen Komponenten ans Entwicklerteam zu kommunizieren und eine Plattform einzurichten, mit deren Hilfe es den schon im Design durchlaufenen Prozess auch in der Umsetzung nachvollziehen konnte. Grundlage hierfür kann eine Komponentenbibliothek sein, die es erlaubt, einzelne Bausteine isoliert und jenseits der eigentlichen Website umzusetzen, zu optimieren und ausgiebig zu testen. Unsere Entscheidung für die Open-Source-Software Fractal als Tool zum Aufbau einer Komponentenbibliothek erforderte zunächst einige Vorarbeit.
Das Schicksal vieler Komponentenbibliotheken — manchmal auch als "Design Systeme" oder "Living Styleguides" bezeichnet — wird oft durch (ungewollte) Nachlässigkeit besiegelt: Zu Beginn eines Projekts werden die erarbeiteten Entwürfe mit großer Motivation in eine anschauliche Struktur gebracht, die als Vorlage für die Umsetzung dient. Während der Implementierung werden häufig Anpassungen oder Ergänzungen notwendig, die in den Styleguide rückübertragen werden müssen, soll dieser aktuell bleiben. Nicht selten fehlt hierfür jedoch die Priorität, Zeit oder Motivation, so dass Styleguide und Produkt nicht selten auseinanderlaufen. Die Komponentenbibliothek verwildert und wird irgendwann nicht länger genutzt — schließlich zählt ja vor allem das reale Produkt. Abhilfe könnte schaffen, wenn Komponentenbibliothek und Produkt nicht zwei parallele Systeme wären, sondern sich aus ein und denselben Quellen speisen würden — so könnten beide Plattformen dauerhaft synchron bleiben.
Unser Anspruch war es also, TYPO3 als technische Basis der neuen Website und Fractal als Komponentenbibliothek so miteinander zu koppeln, dass die Synchronizität jederzeit gewährleistet bleibt. Uns war kein bestehendes Beispiel für diese Hochzeit bekannt, also mussten wir selbst Hand anlegen: Dank der offenen Architektur beider Systeme war es möglich, eine Brücke zwischen ihnen herzustellen. Unsere Ergebnisse — ein Zusatzmodul für Fractal und ein dazu passendes Gegenstück in Form einer TYPO3-Extension — tuen gute Dienste und stehen zwischenzeitlich als Open Source Module zum Download bereit. Die TYPO3-Fractal-Bridge leistet im Wesentlichen zwei Dinge:
Durch die geeignete Organisation von Programmcode auf TYPO3-Seite lassen sich funktionale und Design-Komponenten definieren, deren Merkmale von extern ausgelesen werden können. Unsere Fractal-Erweiterung nutzt diese Schnittstelle ins TYPO3, um per Knopfdruck einen aktuellen Komponentensatz zu beziehen und die entsprechenden, Fractal-internen Strukturen aufzubauen.
TYPO3 nutzt mehrere Techniken, um HTML-Quellcode zu generieren, darunter die Templating-Engine Fluid sowie die TYPO3-Konfigurationssprache TypoScript. Vielschichtige Abhängigkeiten machen eine "Simulation" der Funktionsweise von TYPO3 bei der HTML-Ausgabe unmöglich. Mit unserer Fractal-Erweiterung gehen wir daher den entgegengesetzten Weg und ermöglichen die Nutzung von TYPO3 als Rendering-Engine für Fractal. Mit einfachen Worten: Zur Darstellung einer Komponente im Fractal wird im Hintergrund TYPO3 zur Ausgabe bemüht.
Die Live-Integration der beiden Systeme hilft also bei der Vermeidung doppelter Strukturen (und damit überflüssiger Arbeit) und sorgt gleichzeitig für unbedingte Synchronizität zwischen Dokumentation und realer Website. Mit einer unabhängigen, aber zu 100% repräsentativen Komponentenbibliothek haben alle Projektbeteiligten — Designer, Entwickler und Entscheider — jederzeit ein mächtiges Werkzeug zur gegenseitigen Kontrolle und Kommunikation an der Hand.

Damit wir jedoch die Stärken des Zusammenschlusses voll ausschöpfen konnten, war zusätzlich eine Anpassung unserer bisherigen Arbeitsweise notwendig. Um eine isolierte Betrachtung aller Komponenten zu ermöglichen, bedarf es einer sehr sorgsamen — eben strikt komponentenorientierten — Organisation der beteiligten Technologien:
- Konfigurationen, Templates und alle Programmteile (CSS, JavaScript, etc.) müssen modular strukturiert und umgesetzt werden.
- Je mehr Komponenten am fertigen Produkt beteiligt sind, umso größer ist die Bedeutung, die einer durchdachten, gut bedienbaren Struktur zukommt. Vor diesem Hintergrund bietet es sich an, wirklich sämtliche projektspezifische Bausteine in einer zentralen TYPO3-Extension zu organisieren, anstatt sie auf mehrere Extensions oder gar unabhängige Verzeichnisse zu verteilen.
- Für den Nutzer einer Website ist ihr komponentenbasierter Hintergrund letztlich irrelevant. Ganz im Gegenteil: Er profitiert am meisten, wenn nur möglichst wenige, kompakte Fragmente übertragen werden. Dies steht in gewisser Weise im Widerspruch zur Granularität, die für den Betrieb einer Komponentenbibliothek notwendig ist. Eine durchdachte Toolchain mit hohem Automatisierungsgrad kann dafür sorgen, dass beide Ansprüche ohne eine Explosion des Aufwands bedient werden können: Modulare Zwischenresultate für die Komponentenbibliothek und kombinierte, hochoptimierte Endergebnisse für die eigentliche Website.
- Für zukünftige Projekte stellen wir uns vor, die modularen Komponenten für automatisiertes, visuelles Regression Testing nutzen zu können — doch auch hier hinein wird noch einiges an Vorbereitung gehen müssen.
TYPO3, Gulp & Co.
Die neue Fischer-Website sollte in einer modernen Betriebsumgebung platziert werden:
- Aktuelle TYPO3 Long Term Support (LTS) Version (8.7)
- PHP 7.0 oder 7.1
- MySQL 5.6
Unsere Toolchain — also die Zusammenstellung und das Zusammenspiel der Programme, die uns bei der Umsetzung im Hintergrund unterstützen — hat bereits eine gewisse Tradition. In der Regel übernimmt die Grundeinrichtung unser speziell dafür entwickelter Yeoman Generator. Im Fall der Fischer-Website zählen zur Arbeitsumgebung:
- Ein Node.js-Server mit Gulp als Workflow-Toolkit
- Individuelle Gulp-Tasks zur Automatisierung von Hintergrundvorgängen, darunter
- CSS-Verarbeitung (PostCSS) und -Optimierung
- JavaScript-Verarbeitung und -Optimierung
- Dynamische Erzeugung von SVG-Sprites mit iconizr (hauseigen)
- "Critical Path"-Optimierung der CSS- und JavaScript-Ladereihenfolge mit shortbread (hauseigen)
- HTML-Validitätsprüfung
- Periodische Programmaufrufe (Cronjobs), etwa zur Optimierung und Größenreduktion von Bildern
Barrierefreiheit & strukturierte Daten
Auch ohne ausdrücklichen Kundenwunsch hatten wir uns vorgenommen, die Website so zugänglich wie möglich umzusetzen und besonderes Augenmerk auf Barrierefreiheit zu legen, ohne dabei Abstriche beim Design zu machen. Im Ergebnis bedeutet dies:
- Zugängliches Design durch angemessene Proportionen, Farben und Kontraste
- Semantisches, in allen relevanten Bereichen valides HTML5-Markup
- Korrekte Überschriftenhierarchien
- Nutzung von WAI ARIA (ARIA-Attribute und Landmark Roles) zur Unterstützung assistiver Technologien
- Vollständige Tastatursteuerbarkeit
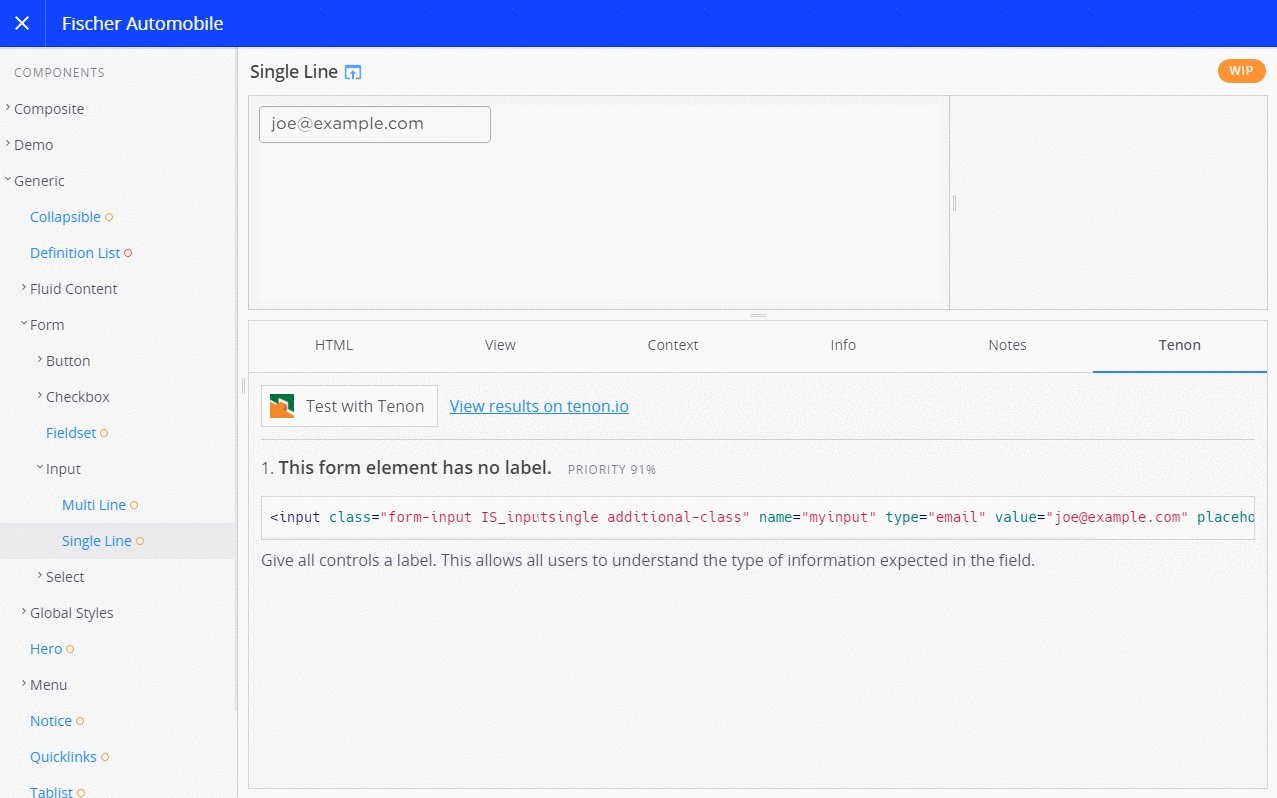
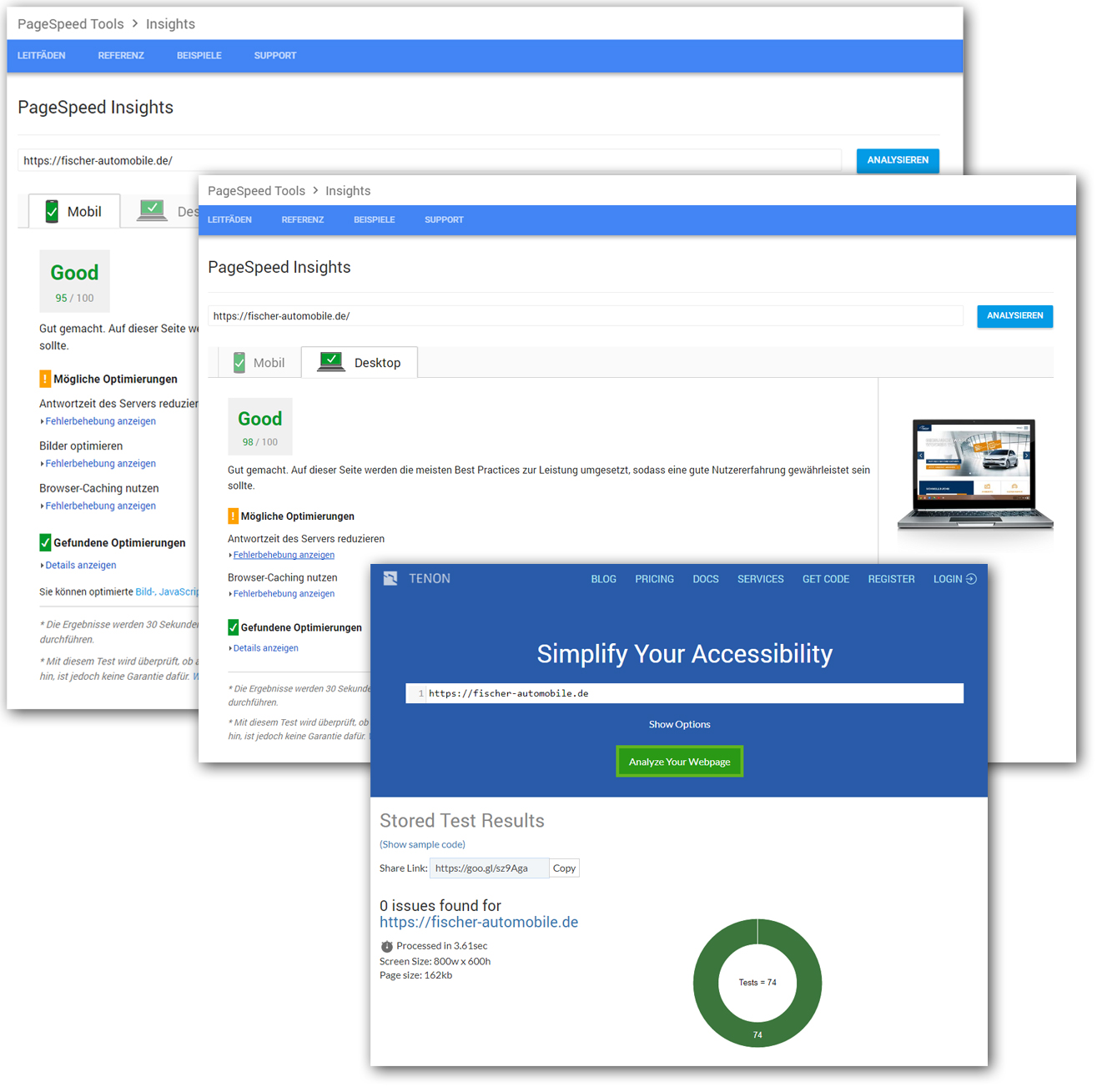
Zur kontinuierlichen Prüfung der Barrierefreiheit kam unter anderem der Online-Service Tenon zum Einsatz, mit dem sich sowohl komplette Websites, als auch einzelne Komponenten auf typische Fehler untersuchen lassen.

Um problematische Stellen frühzeitig erkennen zu können, entwickelten wir ein weiteres Fractal-Zusatzmodul, mit dem sich einzelne Komponenten direkt aus der Komponentenbibliothek heraus per Knopfdruck mit Tenon testen lassen.
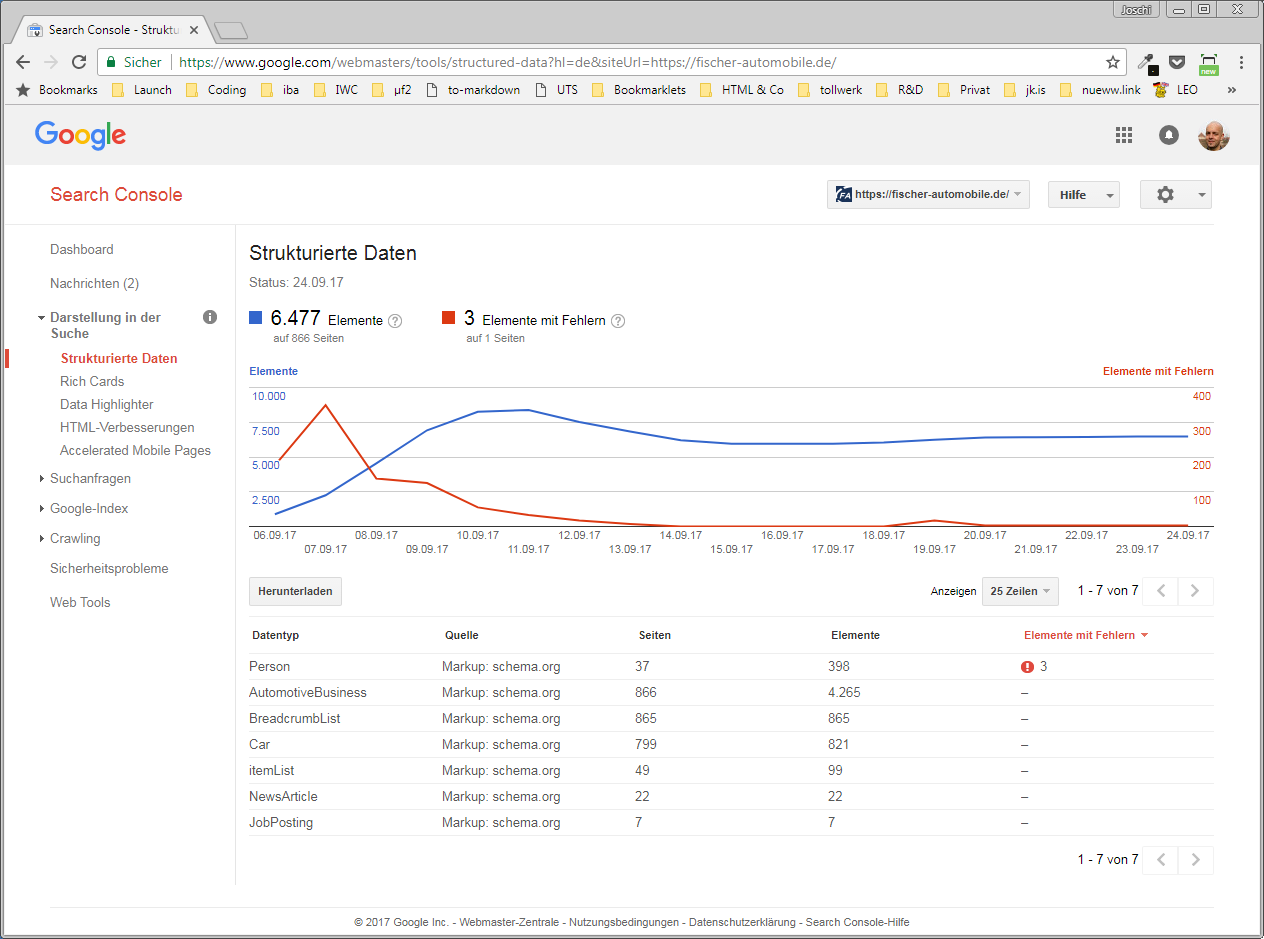
Doch nicht nur für menschliche Nutzer kann die Zugänglichkeit einer Website optimiert werden. Durch strukturierte Daten wie Microformats, HTML Microdata oder RDFa Lite lassen sich zusätzliche Bedeutungsebenen in die vorhandenen Website-Daten legen, die dann von spezialisierten Programmen — allen voran Suchmaschinen — gezielt ausgelesen werden können. Für viele auf der Fischer-Website enthaltenen Informationen existieren spezialisierte Vokabulare zur Auszeichnung, etwa für Fahrzeuge, Ansprechpartner, News-Artikel und Stellenanzeigen. Durch explizites Anreichern mit passenden Mikroformaten haben wir die Website bestens auf potenzielle, nicht-menschliche Besucher wie die Indizierungsroboter von Fahrzeug- oder Stellenportalen vorbereitet. Beim Testen kam uns neben unserer Erfahrung unser hauseigenes micrometa-Tool zugute.

Leistungsfähige Suche
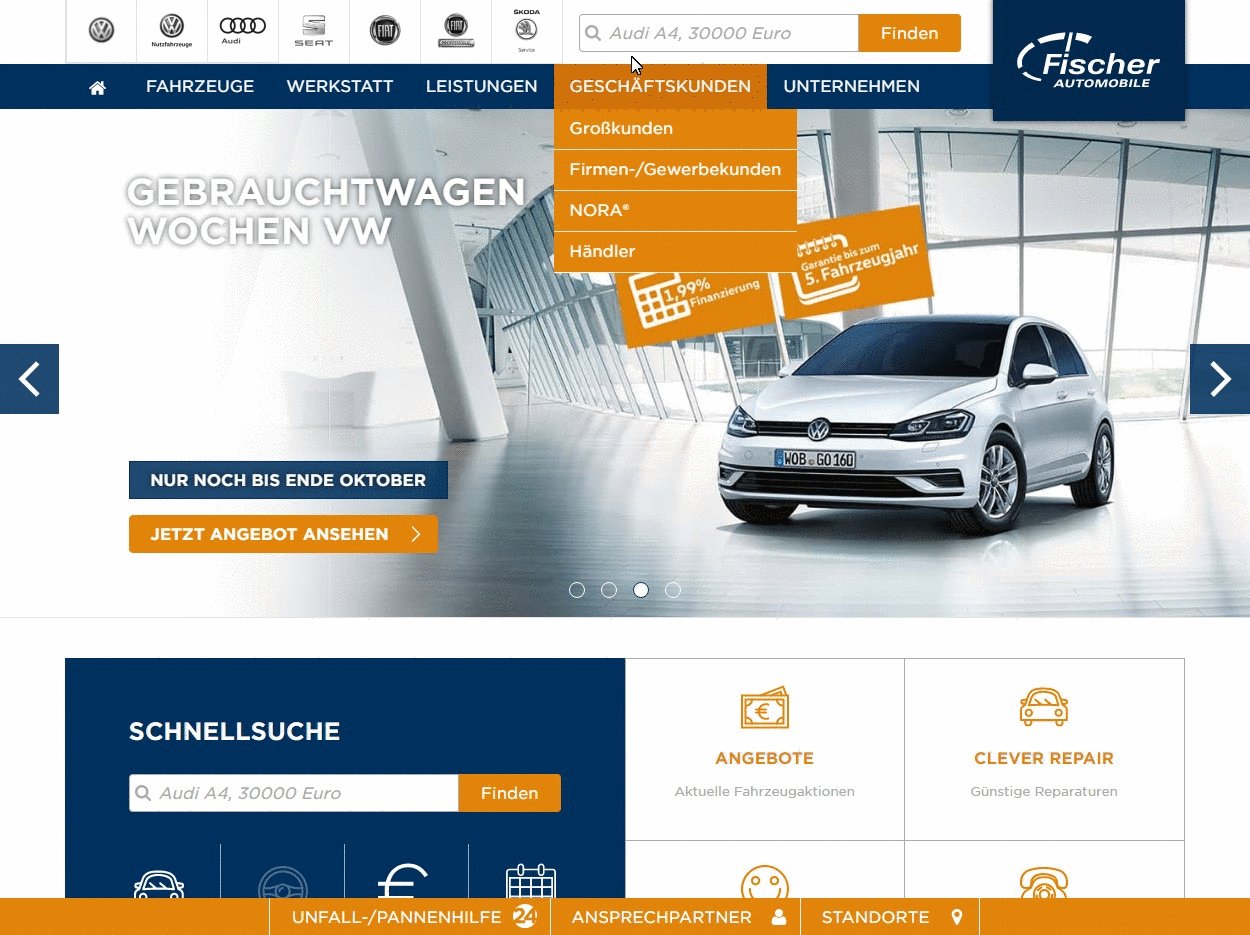
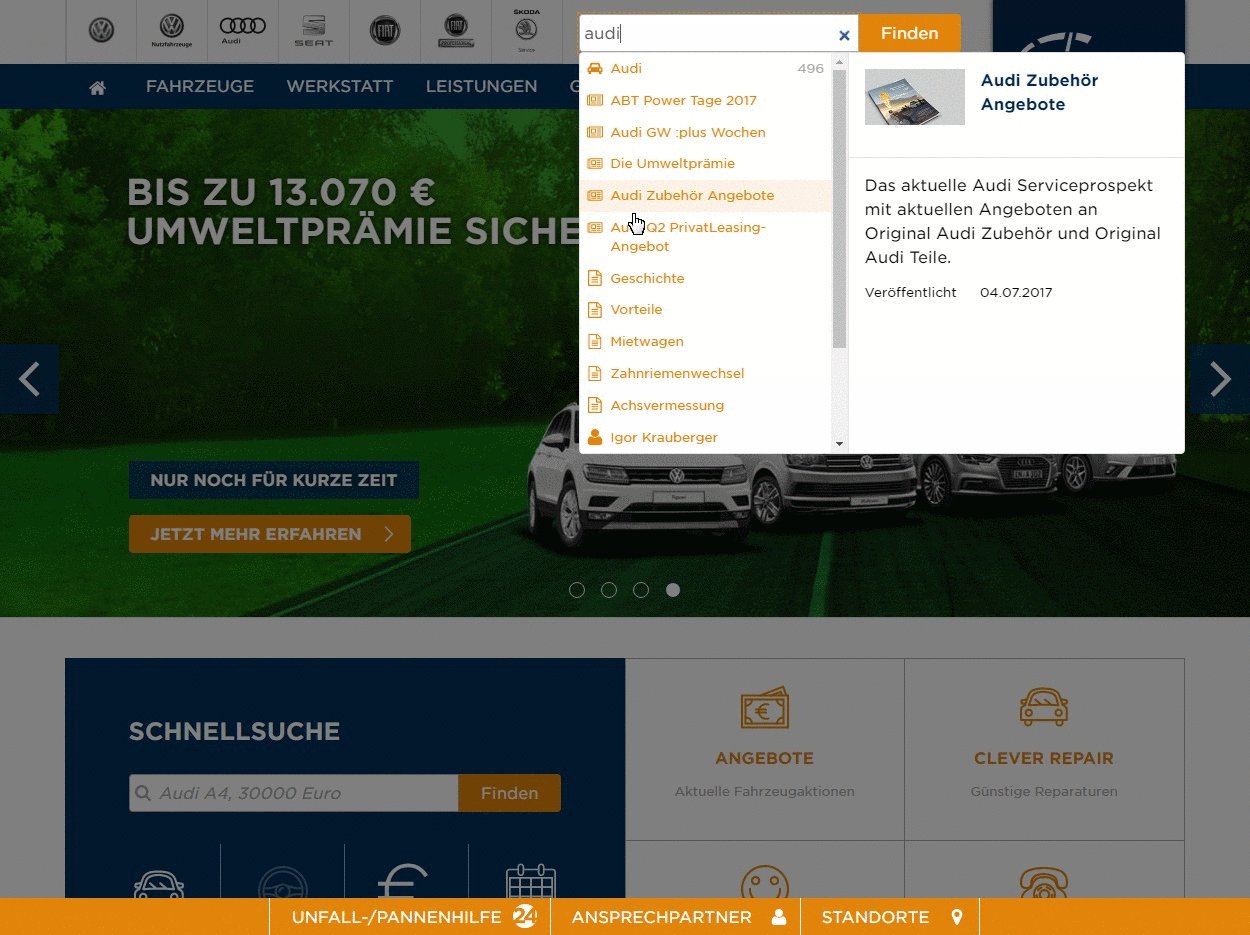
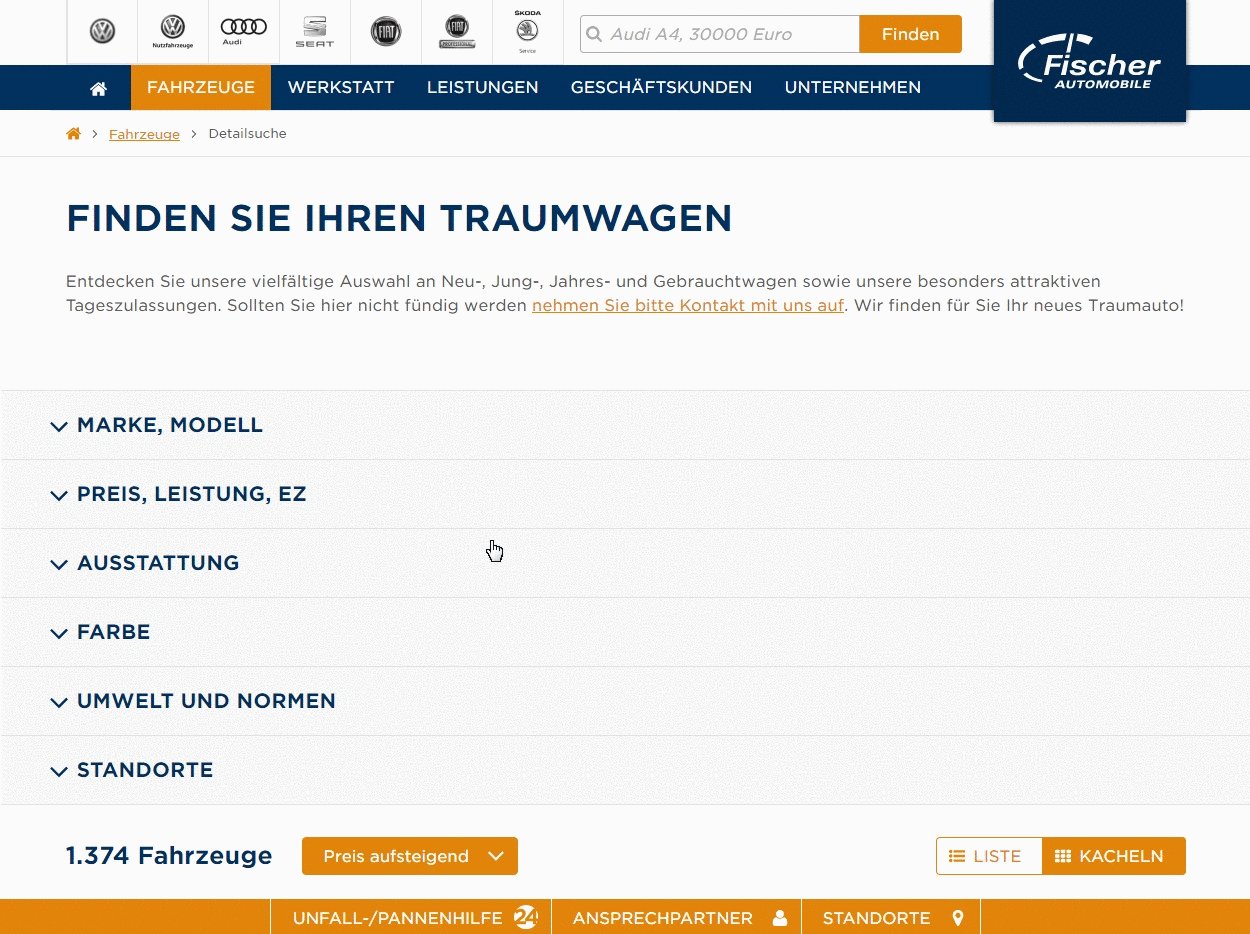
Herzstück der neuen Website ist zweifelsohne die hochperformante Suche, die über Fahrzeuge, News, Ansprechpartner, Standorte und sonstige redaktionelle Inhalte hinweg Ergebnisse liefert. Die technische Basis ist ein Apache Solr Suchindex, der direkt durch eine individualentwickelte JavaScript-Bibliothek vom Browser aus angesprochen wird.
Für redaktionelle Inhalte, News-Artikel, Ansprechpartner und Standorte werden jeweils individuelle Merkmale in den Suchvorgang einbezogen. Dieser unterstützt unter anderem unscharfe Ergebnisse (mit leichten Abweichungen in der Schreibweise) und Stemming, also die Reduktion der gesuchten Begriffe auf ihren Wortstamm.

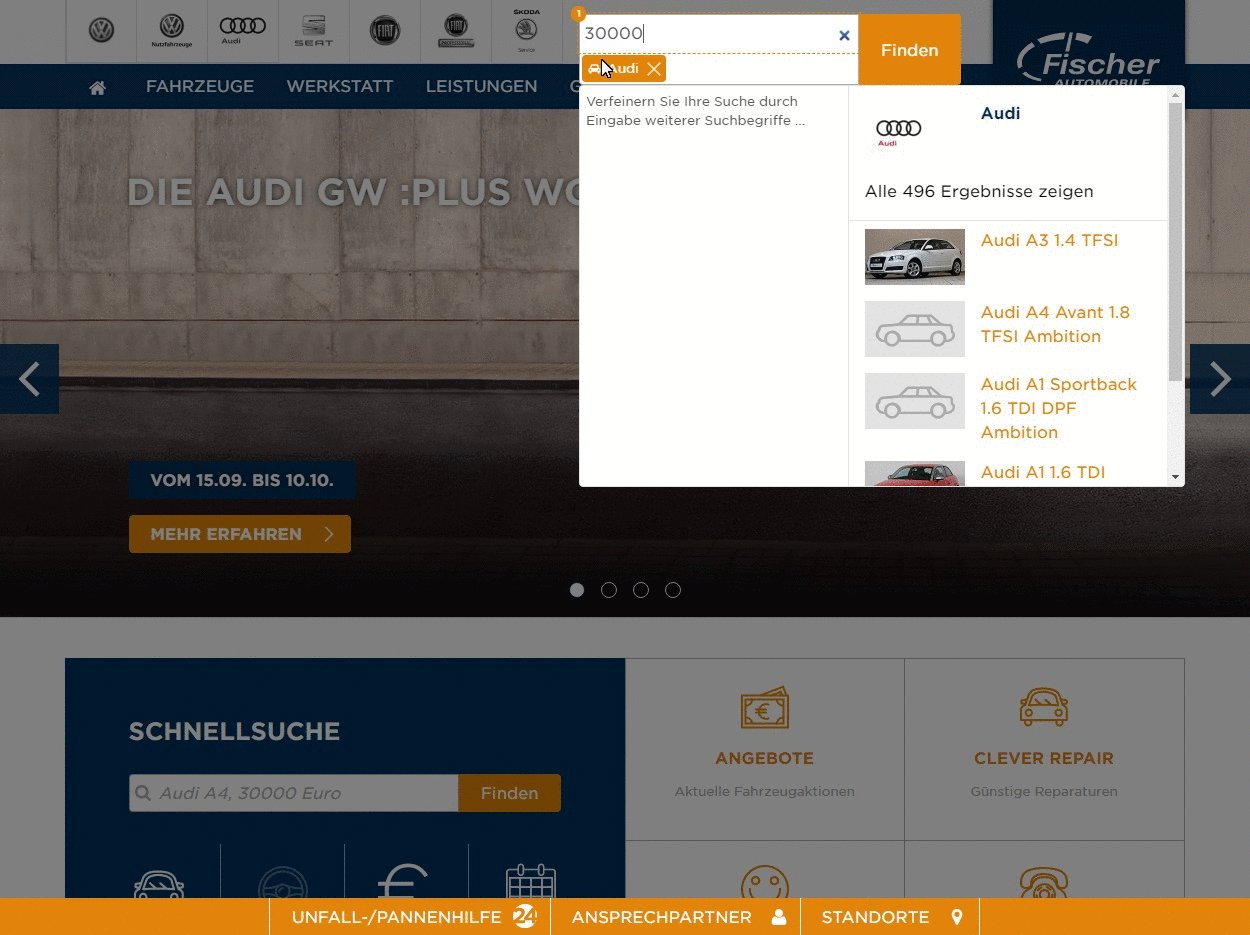
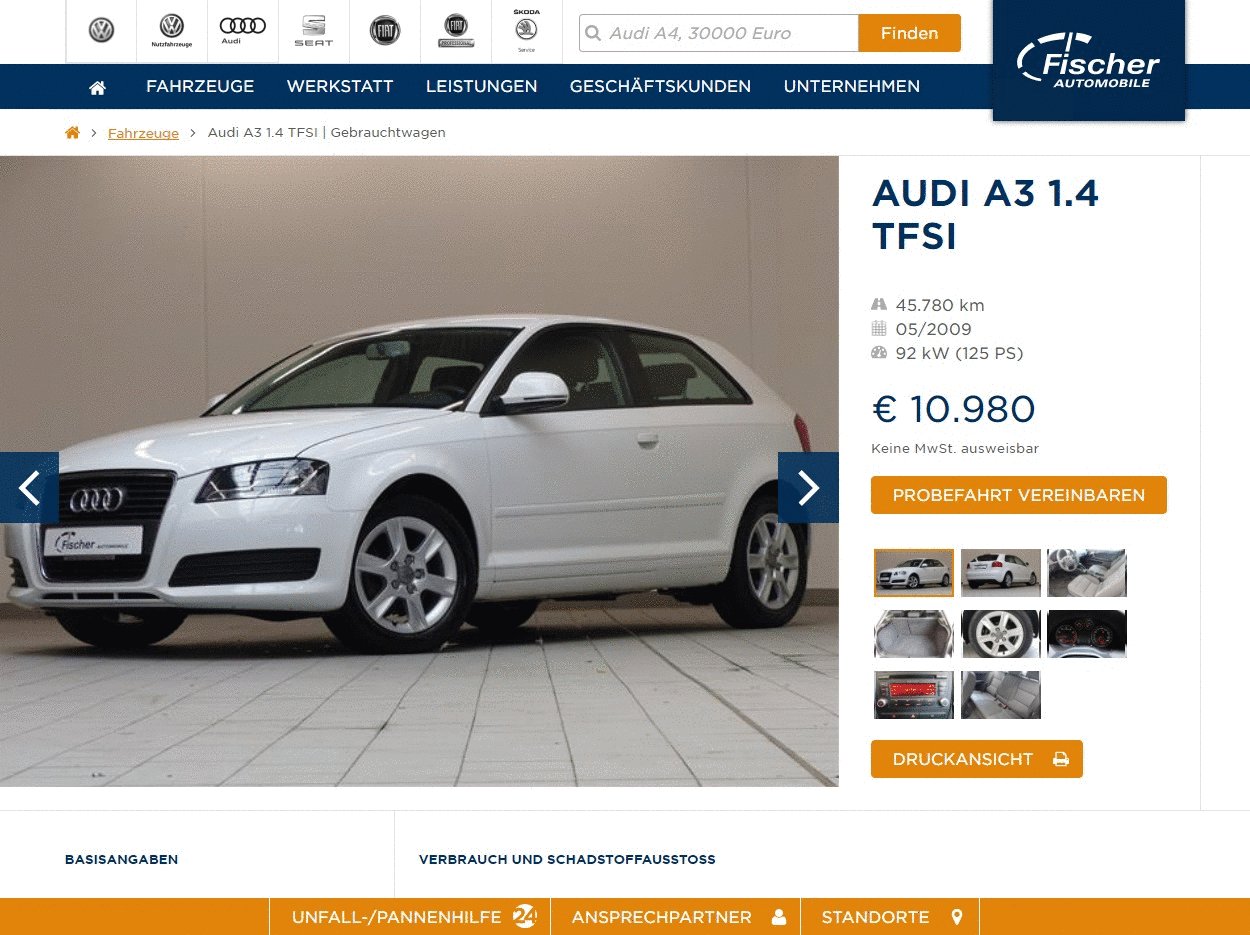
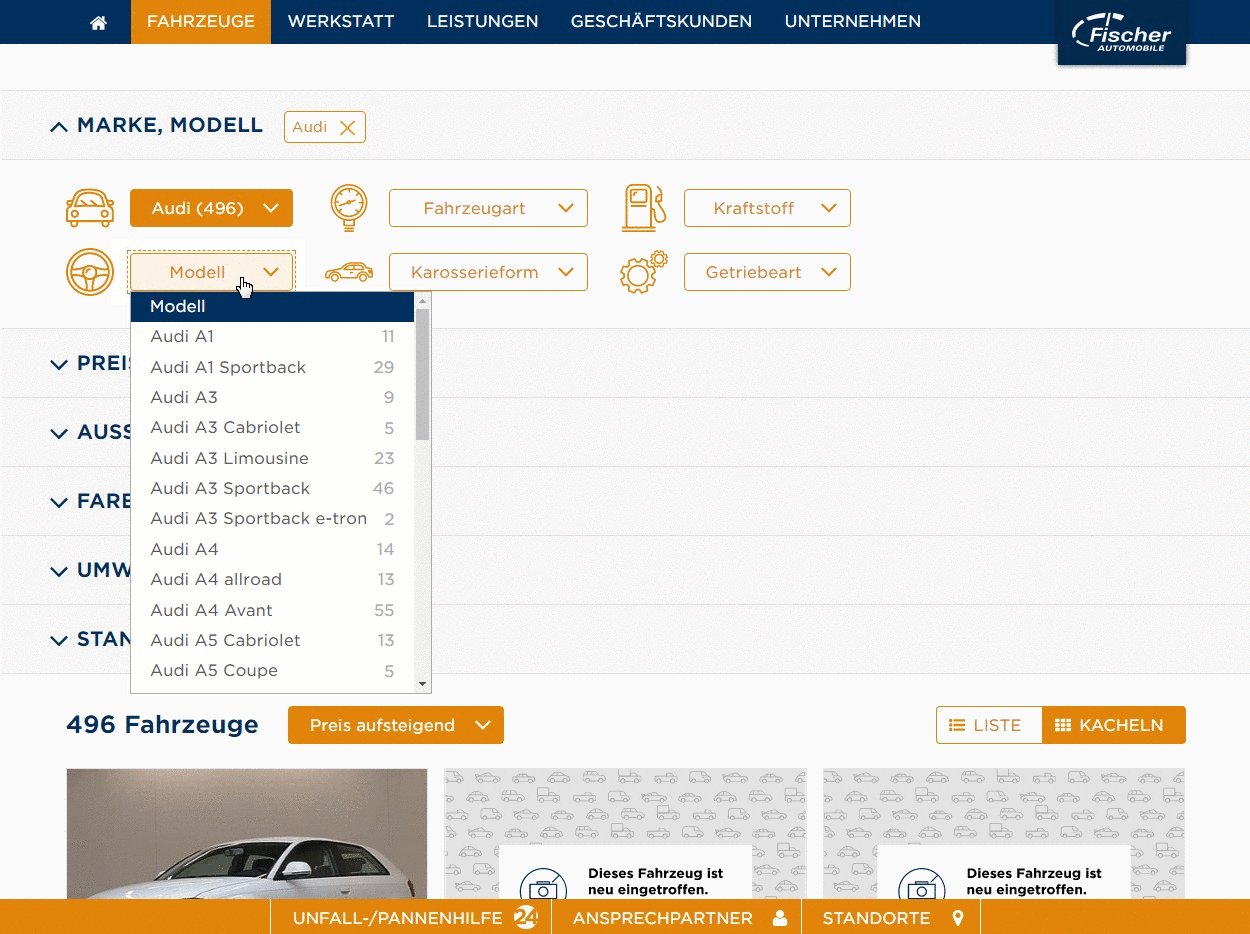
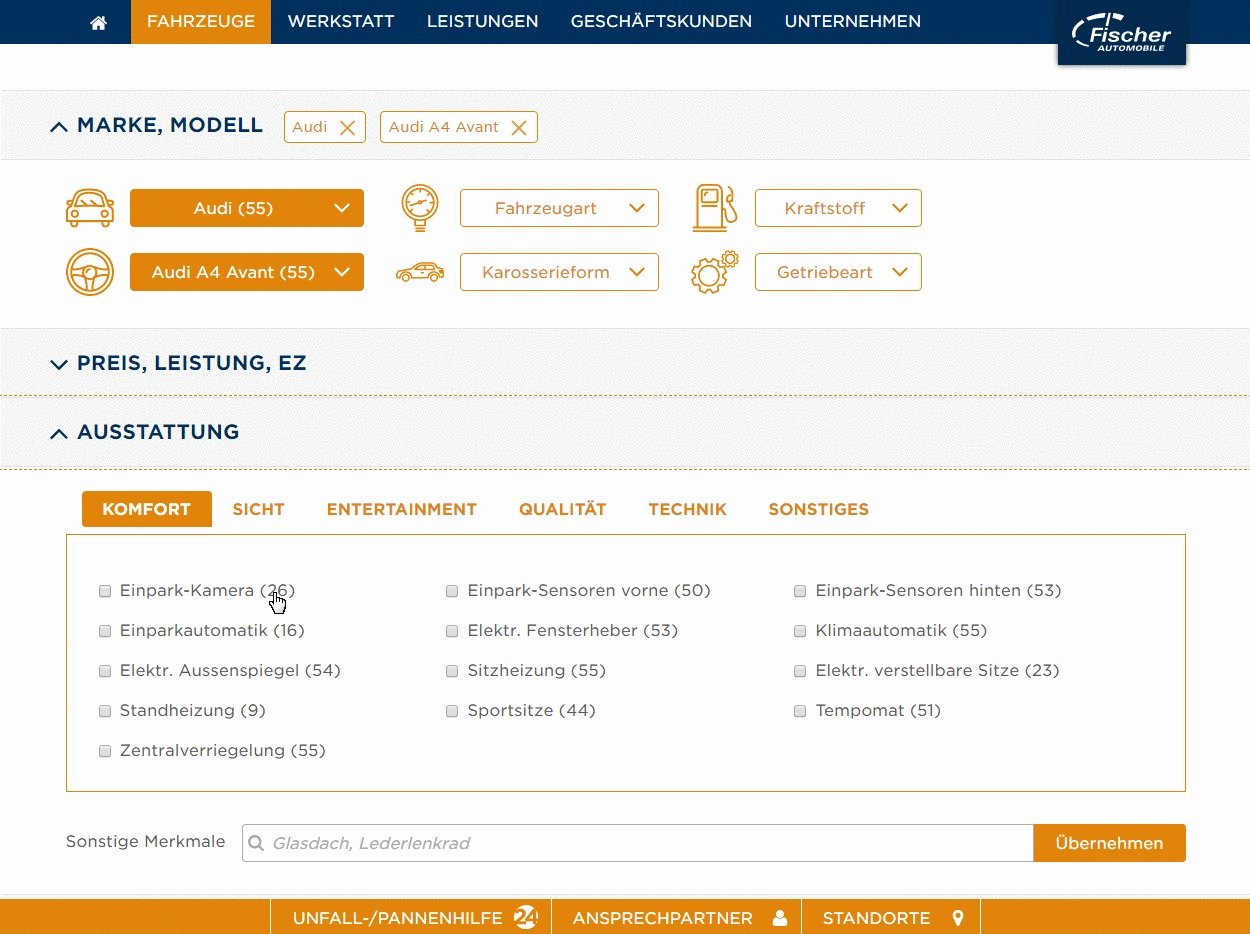
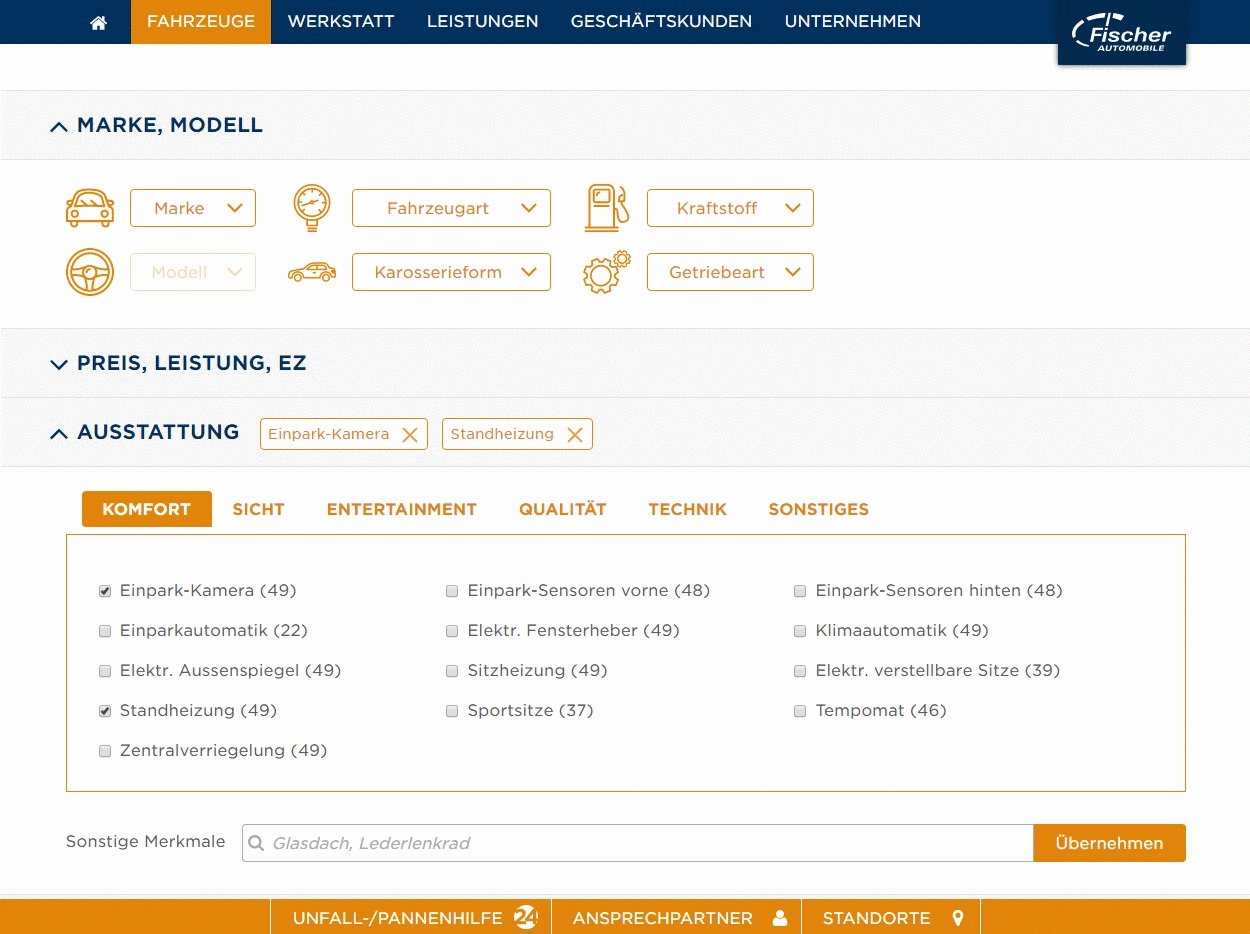
Speziell bei Fahrzeugen greifen weitere Funktionaltitäten. So können etwa Fahrzeugmarken, -modelle und Standorte als Filter für verfeinerte Suchvorgänge genutzt werden. Bei der Eingabe von Ziffern wird eine intelligente Interpretation als Maximalpreis oder Erstzulassungsjahr versucht. Die Fahrzeug-Detailsuche stützt sich auf die hochperformante Facettierung, die der Solr-Server bietet — die dargestellten Stückzahlen werden dynamisch an die jeweilige Filterauswahl angepasst.
Tatsächlich ist die Suchlogik mehrfach redundant implementiert. Beim Aufruf der Fahrzeug-Detailsuche mit vorausgewählten Filterkriterien, etwa aus der Universalsuche im Kopfbereich heraus, findet bereits serverseitig eine erste Anfrage an den Solr-Index statt, so dass ein vollständiges Suchergebnis an den Browser ausgeliefert wird. Alle folgenden Verfeinerungen der Suche spielen sich unmittelbar zwischen Browser und Solr-Server ab. Sollte der Solr-Server aufgrund von z.B. Netzwerk- oder sonstigen Problemen einmal nicht zur Verfügung stehen, fallen sowohl server- als auch clientseitige Suchvorgänge auf die Datenbank zurück. Unscharfe Suchen, Stemming oder Facettierung stehen dann nicht zur Verfügung — dennoch bleibt die Suche grundsätzlich weiterhin nutzbar.

An dieser Stelle sei erwähnt, dass die eingesetzte Solr-Instanz von OpenSolr, einem in Rumänien ansässigen, dedizierten Hosting-Anbieter, betrieben wird. Als tatsächlicher Server-Standort wurde aus einer großen Auswahl ein Rechenzentrum in Nürnberg gewählt. Nicht zum ersten Mal konnten wir mit OpenSolr hervorragende Erfahrung machen — gerade auch in der direkten Kundenbetreuung. Eine Anekdote für technisch Interessierte: Manche Anfragen der Fahrzeug-Detailsuche nutzen derart viele Parameter, dass die erlaubte Maximallänge für GET-URLs überschritten wird (4 kB). Die Empfehlung lautete zunächst, wir mögen doch auf POST-Requests ausweichen. Bis dato unterstützt OpenSolr jedoch keine CORS-Header, weshalb als Anfragemethode vom Browser aus nur JSONP, also GET-Requests in Frage kamen — ein Henne-Ei-Problem also. Nach Darlegung der Problemsituation und ein wenig Recherche hat OpenSolr speziell in unsere Instanz dann doch CORS-Header integriert und erwägt, dies als Standardfeature auszurollen. So geht Service!
Agiler Projektverlauf
Für die Umsetzung unserer Projekte nutzen wir das Scrum-Vorgehensmodell, bei dem Teilaufgaben in kurzen Zyklen, den sogenannten "Sprints" organisiert, umgesetzt und freigegeben werden — eine agile Arbeitsweise, die sich auch auf einen Designprozess anwenden lässt. Zur teaminternen Organisation wie auch zur Abstimmung mit Kunden setzen wir auf die webbasierte Kanban-Implementierung Trello — eine effektive Möglichkeit, um den Fortschritt eines Projekts anschaulich zu visualisieren und gezielt zu einzelnen Aufgaben zu kommunizieren.
Sprints dauerten im Fischer-Projekt jeweils eine Woche lang. Zu Spitzenzeiten arbeiteten auf unserer Seite 6 Personen parallel am Projekt. Die Bearbeitungsdauer lag insgesamt bei rund 9 Monaten, Urlaubsphasen nicht eingerechnet.
Launch & Betrieb
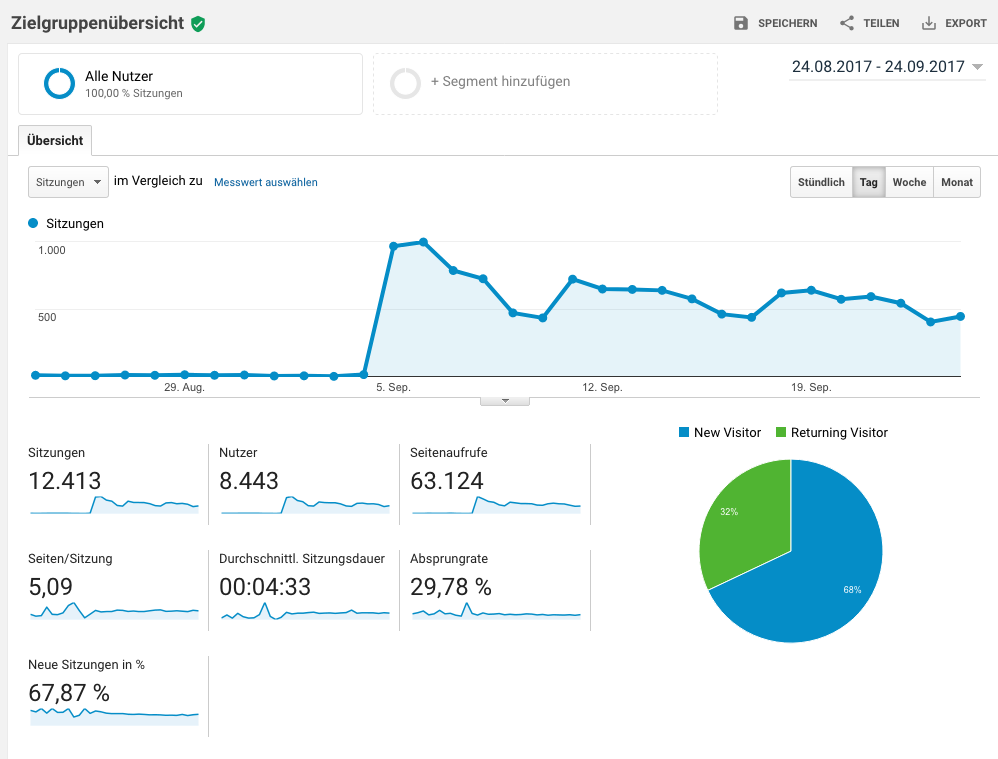
Anfang September 2017 ging die neue Fischer-Website schließlich online — und das Ergebnis kann sich durchaus sehen lassen, wie wir finden:
- Begleitet durch entsprechende Ankündigungsmaßnahmen auf internen und externen Kanälen schnellte die Sitzungszahl mit dem Launch von vormals 10-20 auf rund 1.000 eindeutige Besucher pro Tag, um sich dann auf durchschnittlich ca. 600 Besucher einzupendeln. Dies entspricht einem Besucherzuwachs von nahezu 6.000%. Die durchschnittliche Aufenthaltsdauer liegt derzeit zwischen 4 und 5 Minuten.

- Mit einem Google PageSpeed Index zwischen 95 und 98 schneidet die Website äußerst performant ab.

- Mit ~1.1 MB Datenvolumen und knapp 80 Requests liegt die Startseite deutlich unter dem derzeitigen Durchschnitt (3.3 MB, Stand September 2017) und macht so nicht nur mobile Nutzer glücklich, sondern bietet auf allen Plattformen eine überzeugende User Experience.
Die angenehme, sehr konstruktive Zusammenarbeit mit unseren Ansprechpartnern bei Fischer hat uns großen Spaß gemacht und uns immer wieder motiviert, noch eine Schippe obendrauf zu legen. Wir freuen uns schon sehr auf die nächsten Projektphasen — irgendwann soll es schließlich auch einen Online-Shop geben — und werden sicher die gewonnene Erfahrung auch in anderen Projekte nutzen können.